Although ES6 (aka EcmaScript 2015) is not yet widely supported in browsers, I thought it might be helpful to provide some base information to help readers (particularly my students) better understand how to work with ES6 (and discuss a couple of the features). I got this idea from taking the course Up and Running with ECMAScript 6 at lynda.com. However, as I worked through the examples provided, I quickly discovered that a new version of Babel has come out since the course was developed (oh sure, that never happens in my classes… oh… wait… every semester). Again, my purpose is to introduce you to the extreme fundamentals of working with ES6. I plan to provide a number of added posts in coming months delving into much greater detail.
First things first. We need an environment to run the examples. In my case, I am using a Mac (which is why the screen captures look the way they do). If you are using a Windows machine, you will need to first install Node Package Manager (npm). There is a Windows installer. Assuming you have that step out of the way, we next need to install babel.
Of course, the latest version of babel moved to babel-cli. Within terminal (on a Mac) or the command shell (on Windows), we need to issue the command:
npm install -g babel-cli
The -g switch makes this global (for all users of the machine). You should see something like the following:
Of course, the latest version of babel does not come with any presets. This is why (if you try to follow the examples in the above lynda.com tutorials, you will be very frustrated). You need to install the ECMAScript 2015 (aka ES6 preset).
npm install babel-preset-es2015 --save-dev
Your results should look similar to what is shown below.
Now we have a working platform. Yes, there are better ways to do all of this. Keep in mind, I wanted to focus on the absolute simplest approach so I can discuss a bit of ES6 in the process.
First, let’s look at one of the things we can do in ES6 that we can not do in the current version (supported in most browsers). This is the same example provided in the above lynda.com course. We can now have default function parameters. This means that if we call a function and do not pass any arguments, there can be defaults. Yes, this is a big deal (and a long time coming).
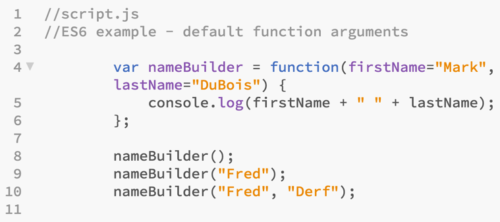
Let’s look at a bit of code (screen capture from Brackets) [again, this is only slightly modified from the example provided in the lynda.com course mentioned above]. On line 4, we create a new function called nameBuilder. We also provide default values for both firstName and lastName. We then write to the console log the results of the function call.
We then call the function nameBuilder on
- line 8 – passing no arguments
- line 9 – passing one argument (which will default to the first)
- line 10 – passing 2 arguments
Of course, if we try to run this directly in our browser, it will presently throw an error. Instead, we need to transpile the ES6 code using babel so it will work properly today. We do this with the code below:
babel script.js --presets es2015 --out-file script-compiled.js
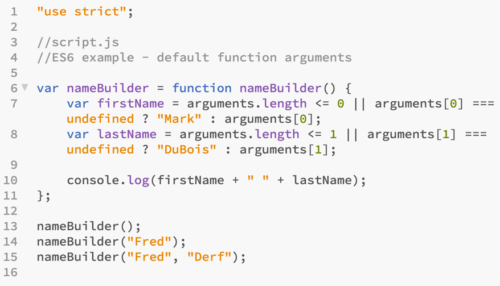
Note that I must specify the es2015 preset as part of the command (or it will not work). The resulting file is JavaScript which will work today (shown below).
As you can see, the code has expanded quite a bit. Let’s look at the major changes:
- line 1 – we must specify “use strict” so the code is interpreted properly
- lines 7 and 8 – we have to properly account for the possible arguments. Note also the use of the triple equals operator (identity – must be an exact match including type).
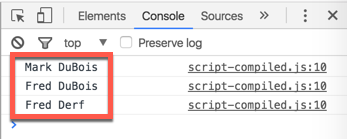
And when we now include a pointer to the transpiled JavaScript code in a simple HTML web page, we see the results in our browser (console log – under developer tools). Reminder, we call the function 3 times (passing different values on lines 13, 14, and 15 above).
As you see, line 13 had no arguments passed. This resulted in the default values being used.
Line 14 had only one value passed. This means we ended up with Fred DuBois (because only the first value was replaced).
Line 15 passed both values and resulted in Fred Derf being displayed in the console log.
There you have it. We have seen the absolute bare bones approach to transpiling ES6 code into JavaScript which can be displayed today. We have also seen one of the new features of ES6 – default arguments.
Let me know if you found this quick overview useful. I would also be curious if you would be interested in future posts along these lines (with more details on ES6 and how it differs from the JavaScript we know today).