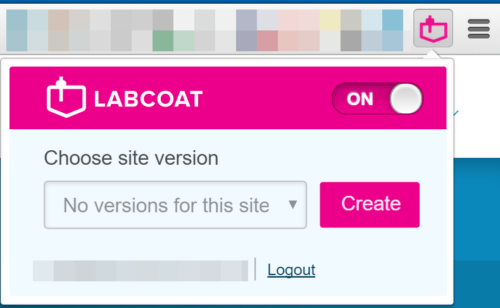
I recently provided an overview of the “design in browser” approach to working with a web site. Since that post, I have become aware of the Labcoat browser plugin. It only works for Chrome that being said, it has some powerful capabilities. Before you can work with this tool, you first have to download the Chrome extension (and you have to create an account at Labcoat.io. Once the extension is active, you can then modify your site (or any site you choose). This is the part that excites me as a teacher. I can visit a specific site and mark it up with CSS changes to show students the effect. And those effects are available to me (so I don’t need to immediately save anything outside of the Labcoat environment).
Let’s learn a bit more about this tool.
First, I tend to rely on Chris Pederick’s web developer toolbar to provide some basic information about various elements on a web page. I realize there are alternate approaches, but I find that I can gain a glimpse of specific classes and identifiers on the page so I can modify them with Labcoat. For example, if you examine this weblog using the developer toolbar and choose Information > Display Id and Class Details, you will see something like the following:
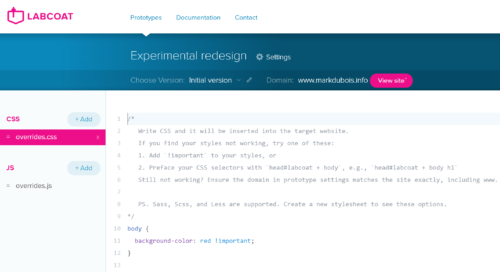
I can see there is a class called .entry. Let’s start there. First, we open Labcoat and create a version of the specific website. We are then provided with CSS and JS override files for that site.
I can then add to these files to create appropriate effects. Let’s start with the basics. Since I know there is an entry class, I will change the background color for that class. I chose this particular site for a reason. First, I own the content. Second, I have the weblog in a folder (not at the root of the site).
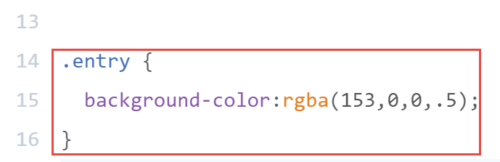
I first need to define the desired CSS effects. In this case, I simply want to change the background color of the entry paragraph. I can modify the override.css file to accomplish this.
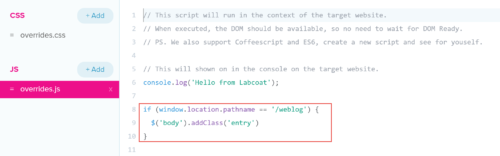
Since the pages I want to deal with are in a folder (weblog) instead of the root, it is best to also modify to override.js file to make certain the appropriate class is loaded when the folder contents are viewed. I do this with a bit of JavaScript. Any file which includes /weblog in the pathname will now have the entry class loaded.
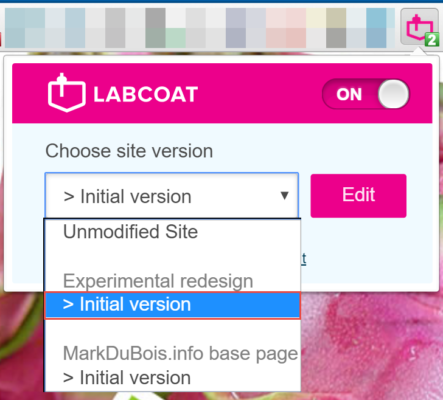
I can then view the site (using the Labcoat extension) in Chrome. I may need to select which version I wish to use (if I have multiple).
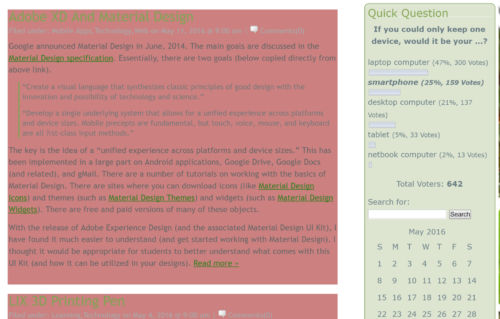
The resulting page displayed in the browser has the obvious (and painful) desired effect. Yes, I really am graphically challenged.
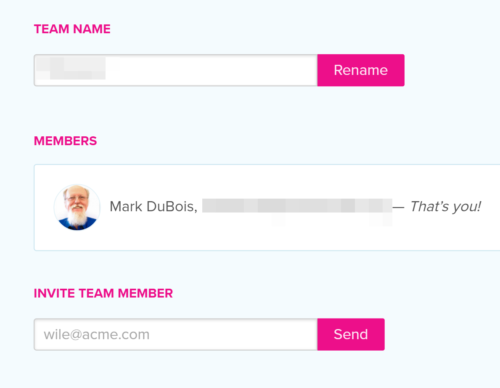
Now, this is where it gets interesting. Remember, you are actually saving your work in Labcoat. Therefore, you can make some modifications, go on to other tasks, then later return and make more changes. You can also create a team (and invite others to make changes). You can also have different versions of a prototype. From a teaching and learning perspective, I think this has a great deal of capability. One could have a class and provide a starting point. Each student can add their own revisions and observe the effects.
I did not see a limit to the number of team members one can have. For larger classes, this might be an issue.
This is just a quick overview of some of the initial capabilities. For those who wish to combine a mockup with a live site, there is that capability built in. The above link provides more information.
If you have done much work with DOM manipulation, you are probably thinking this is great for small changes, but what if I have a massive number of changes I want to try out? There is documentation on how to overhaul the DOM in this case.
From the perspective of working with clients, it would be simple to do A/B testing on a given site. One can also do modifications to a site design and get immediate feedback from a client. Both of these use cases are discussed more on the Labcoat documentation pages.
There are some improvements I would hope to see in subsequent versions of Labcoat. Perhaps some of these are already under development.
- It would be great to be able to clone a prototype. Since many sites may be similar (perhaps WordPress sites), the ability to clone your work and then point to a different site to see a similar effect would be a nice improvement.
- It would also be helpful to incorporate something like Chris Pederick’s information tab (so one can easily see classes and ids without having to go into the developer tools). In my view, this would expedite workflows.
- It would also be helpful to be able to lock versions of a site (yes, one can archive them), but to lock and then make a template for use on other sites would be helpful (particularly from a teaching perspective).
Have you used Labcoat? What are your experiences? Do you plan to use this for teaching purposes? As always, I look forward to your comments.