A new preview product was released by Adobe on Monday, March 14. It was first demonstrated at AdobeMAX and looks to be very useful from a UX/ UI design workflow. Previously, one could develop simple mock-ups of web pages or mobile apps using tools like Photoshop or Illustrator. However, it was difficult to actually show the proposed screen flow to a client. This is where the new Experience Design product can prove useful. This is a preview (which means there may be additional enhancements coming in the future). Let’s take a brief look at the product. Spoiler alert – it presently only works on Macs.
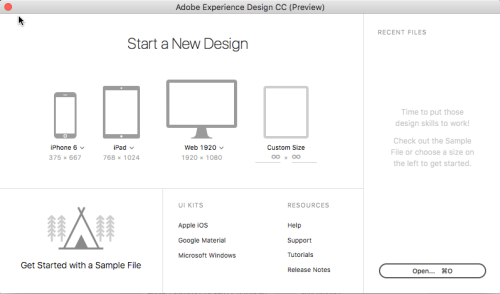
When you first open the product, you are presented with a choice of different layouts. There is also a sample file and UI starter kits for iOS, Google Material and Windows. For review purposes, I opened the starter file.
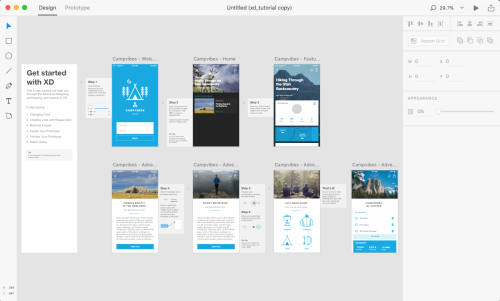
This is what the starter file provides – a set of instructions along with some artboards which have been mostly completed. Given that I am “graphically challenged,” I like the ability to modify what has been provided.
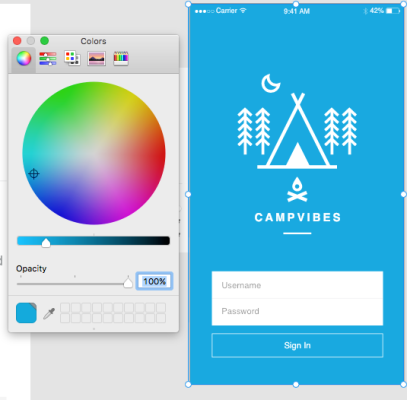
If we examine the above screen capture, there are tools on the left (such as basic shapes, a pen tool, and a text tool). We can also add layers. On the right are properties (which are specific to the object selected). One can zoom in or out to see specific details. One uses a two finger swipe to move around when the artboards are magnified. We are first asked to change the color of the background on the login page (there is a color picker which we can easily use). We can also control the opacity of the selected color. The change happens in real time so you can see the effect.
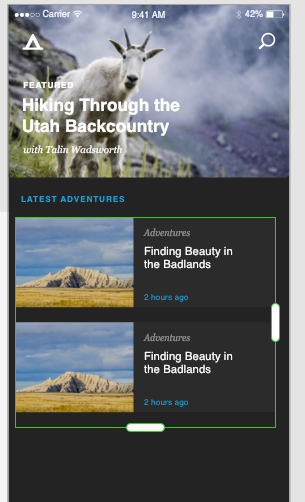
There is a repeat grid(which is one of the great features of this tool). You select something you wish to repeat on the artboard (click CMD+R) and you can then drag it and repeat the details. Of course, you can change the images and text as needed. You can also change the spacing between objects in the repeated grid.
In the above example, I have a small grid of images and text with custom spacing between these items. One simply drags the sizing handles to change the number of instances in the grid.
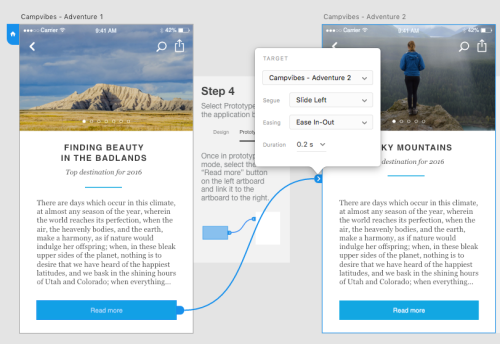
It is easy to create high fidelity work. Once you have modified the artboards, you select Prototype View and you can then link these items together. You simply select an object and then point to the appropriate artboard which should load. You can choose from some animation effects [slide left or right, for example and some easing]. You can also control the speed of the animation.
Once you have the prototype working as desired, you can share this prototype with others (so they can view in a browser). In this case, I have a simple version of the provided example. The fact that you can share with clients in a browser should be very useful.
You can also record a movie which can be shared with others. I like the ability to record this within the XD tool itself. You should be able to play the movie below. Obviously I am only showing a subset of possible choices. I think this could be very useful to also discuss with clients during initial design and prototyping phases of project. One can also save these for to document completed steps in a project. There is no audio associated with the video capture below.
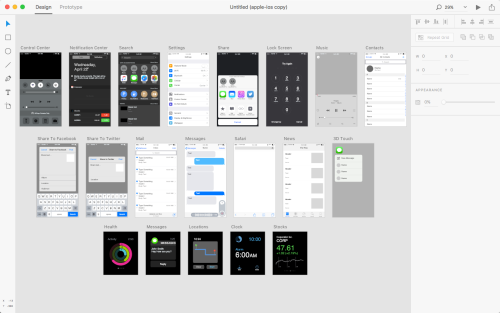
In addition to the provided sample, a number of assets are provided to jump start designs. These include iOS template artboards,
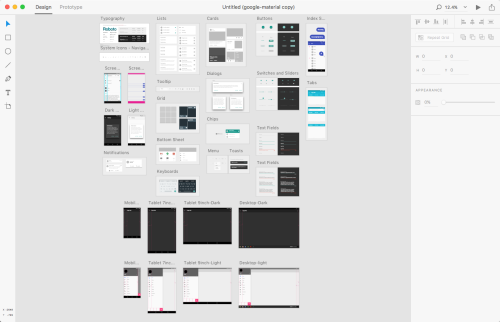
Google Material artboards,
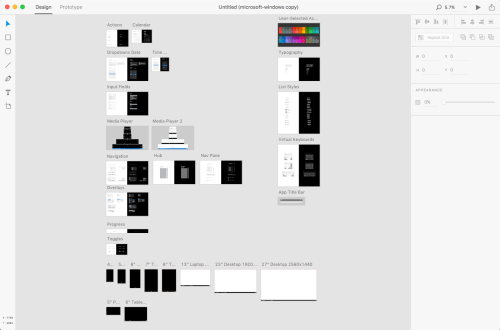
and Windows artboards.
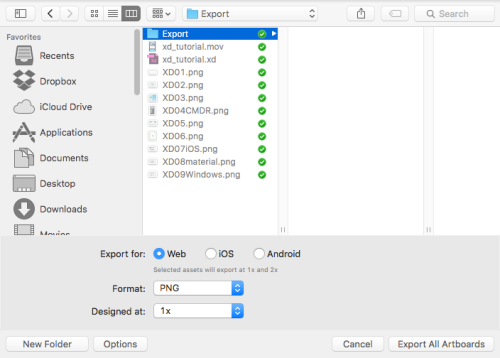
One can also export assets (images). Options are shown below.
For a beginning tool, I like the capabilities and hope this evolves into a much more useful design application. I understand it is a preview so there is room for improvement.
In terms of improvements I would like to see in future versions of this tool:
- A Windows version (since many of our students only have Windows computers).
- More choices in animation effects (I know this is just a preview, but there were so many more choices in tools like Edge Animate).
- While you can presently export the assets (including high resolution versions), it would also be helpful to be able to export related materials (such as CSS).
I am curious if you have tried out this tool (and what your thoughts are about it).











I had similar observations, Mark. http://graphicssoft.about.com/od/designandcreate/fl/Adobe-Experience-Design-CC-Hits-Publc-Preview.htm
Great minds think alike? I like your article as well.
Best always,
Mark