Those who know me realize that I am always interested in web technologies and how they relate to business. I thought it might be helpful to identify some of the Chrome browser extensions I use on a regular basis (and my rationale for using them). Although I use a fair number, I thought I would cover the following ones today:
- Chris Pederick Web Developer Toolbar (yes, this is an older one, but I find many features very useful)
- Disconnect
- Wappalyzer
- WASP.inspector
I like to know a little about the web sites I visit and these specific extensions provide me with a wealth of knowledge. Let’s examine each in a bit more detail (including why I use these).
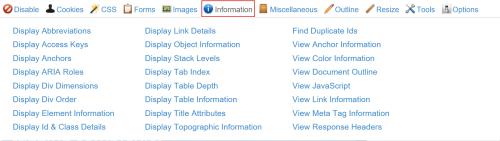
Chris Pederick’s Web Developer Toolbar. I typically use this extension to examine and manipulate cookies, validate HTML (and CSS), and view many other aspects of a given web site. Let’s look at a quick screen capture of the extension itself. I selected the Information tab [the Tools tab is what I use to quickly validate HTML].
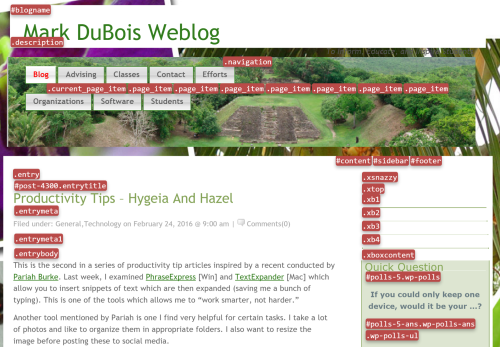
At a minimum, I can examine a lot of information about a given site. I often use this to check ARIA Roles, Access keys and other aspects of accessibility (I do teach a class on Web Accessibility best practices). I can also see the color information, Id and class details and so much more. Yes, this tool has been around for years and some of the features are now standard in the browser developer tools. However, I still rely on this. For example, here is what Id and Class details look like on my weblog. When I am working with a web page, I often want to manipulate a part of the page (or style it differently). I find this tool indispensable in identifying which parts of a page have which identifiers and classes assigned. And I can just reload the page to remove all this detail.
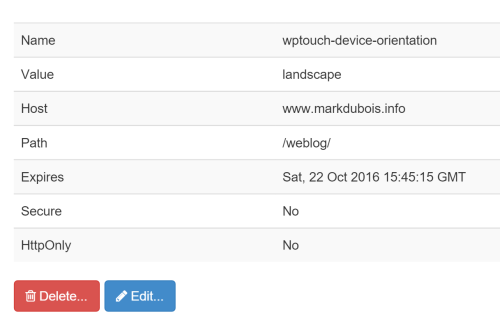
I find this extension quite helpful (when working with HTML and CSS on a given page). I can also quickly edit or remove cookies. I do teach classes on secure coding techniques and this is a quick way to test whether someone is using cookies for more than they should on a given assignment. In this case, I could edit the cookie (or delete it).
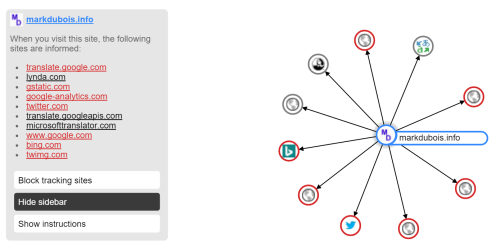
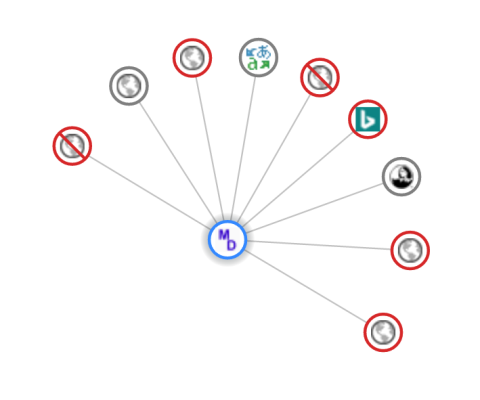
Another extension I use a fair amount is Disconnect. I am always amazed at the amount of tracking which happens on most web sites. This is a handy tool to turn off a fair amount of this sort of tracking. Let’s examine my own weblog as a case in point. Because I include a link to my Twitter stream and have various buttons (all provided to me for free), the site by default tracks a lot of information. Keep in mind that if you don’t pay for something, you are providing data to cover the costs these days.
If you are not using this extension, these sites are tracking visits. Note this is a relatively small number of sites. I have seen a vary large list at some commercial sites.
Of course, I tend to turn off most of this tracking – note you can do this with one click [Block tracking sites] in the screen capture above. The sites remain linked, but the tracking should be deactivated (at least that is what I understand). Note the lines through some of the sites.
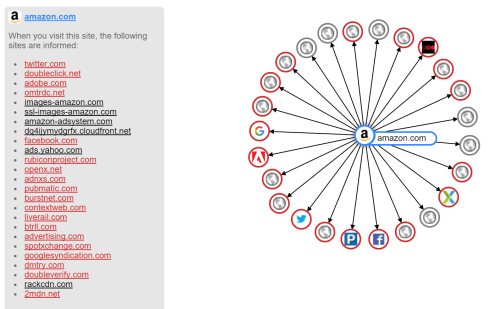
Since I am interested in marketing aspects of many sites, I like to see what sites are communicating tracking information. Let’s not mention the name of this site [I bet you can read this below]. Take a look at the tracking which is being done (by following all the links, I ended up with 60 tracking sites).
As you may suspect, I usually set Disconnect up to block tracking sites. I just activate it when I want to make some observations or insights about web marketing in one of my classes.
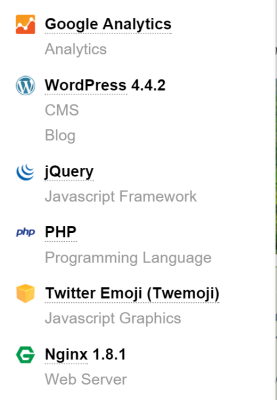
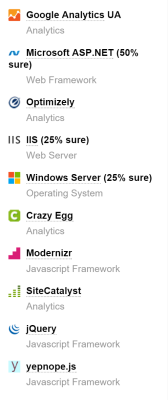
Next up is the Wappalyzer extension. I find this one handy for identifying the technologies employed on a web site. Let’s look at a few examples:
As you can tell, this site relies on the Nginx web server, and uses WordPress with tracking done by Google Analytics. You also see the programming language used.
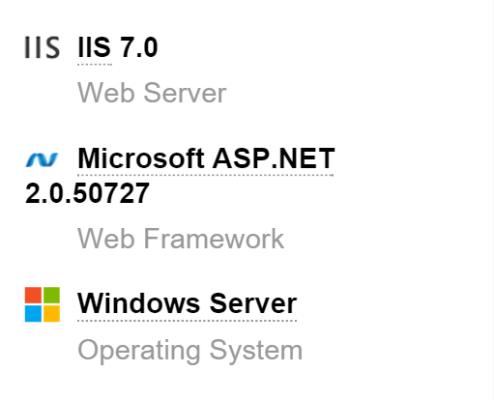
In the example above, this web site relies on IIS 7 and the ASP.Net framework. It is clearly a Windows operating system (although which version is not mentioned).
The screen capture of the site above indicates a variety of technologies employed. Since I teach secure software techniques and white hat testing techniques, I often point students to this tool as an initial step in figuring out the technologies employed on a given site.
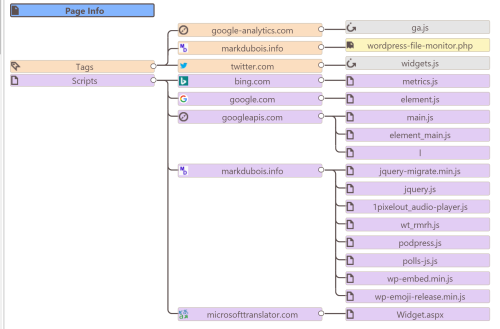
Which brings me to my last extension WASP.inspector. I find this tool is also very helpful for identifying what technologies are being used on a site (and how they are configured). If we examine my weblog, we will see some of the technologies employed in the visual below. This is also color coded.
According to their website:
- grey indicates redirections
- yellow is tracking which returns HTML
- orange is image request tracking
- purple is scripts
- blue is text/HTML
These are 4 extensions that I find useful to identify what is happening on a web site. For some of these, you will find that there are comparable extensions for Firefox.
I am curious which extensions you rely on the most (and why)? I look forward to your comments.












Thanks for the info on these links. I decided to use Disconnect & Wappalyzer for now.
Glad you found these useful.
Best always,
Mark