We have had several discussions about styling SVG (Scalable Vector Graphics) at our recent WebProfessionals meetings. I also recently completed a short course at lynda.com on this same topic. I thought it would be appropriate to develop a weblog post on this topic (especially since we will be covering SVG in more detail in the CMWEB 250 class in the spring, 2016 semester and PHP in more detail in our CMWEB 241 class. I particularly like the approach taken in the lynda.com course utilizing PHP along with SVG. Essentially, the SVG graphic is modified into a bit of PHP code so you can pass color attributes via a query string (and use one image multiple times with different styles).
Let’s first examine the end result. The page will open in a new browser window/ tab. I have also included a screen capture of that page below (in the unlikely event your browser doesn’t support SVG at this time).
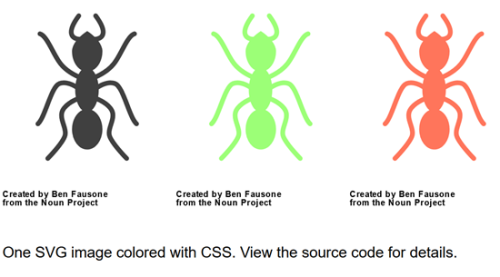
The image itself comes from the Noun Project. It is shown below (as the original SVG).
The first thing we need to do is to modify the SVG image so it has a file extension of /php instead of .svg. We also need to add a bit of PHP code into the file itself. I have included a screen capture of that bit of code below.
Line 1 contains the directive for the server to process this as PHP code. We also set the header to that of the SVG image. Note that the header directive must be the first line in the file. We then test to see if the variable being sent in a querystring is set. I named that variable “x” – clever, huh? If it is not set, I set the value to black with an opacity of 75%. If it is set, I accept the values (after sanitizing them using the htmlentities function). IT is always a good idea to trust your visitors, but never trust their input. This is why I use functions such as htmlentities to sanitize what has been submitted.
I next needed to include the value in the fill part of the SVG (which has both stroke and fill capabilities). I am using a new XML element called <defs> for definitions. I must include the necessary code as part of a CDATA (character data) statement – this is XML after all. I create a CSS class called filledColor. I then pull in the appropriate value (using PHP again). Note that I am using the rgba color space so I can also control opacity. I then style the <path> element with the filledColor class. This allows me to call this file multiple times and change the color each time.
Within the HTML on a separate page, I use the following code:
I create a class (colorAnt1) [1]. I set the url for the background image to the ant.php file (and pass the desired colors via a query string) [2]. I then apply the class to an image element where there is no actual image to display [3].
That is all one has to do. To me this has a lot of potential uses. For example, since these are SVG images, they can be scaled up or down as needed (in addition to changing their color). One could also make more significant changes (you are liimited by your imagination as to what you can do with CSS).
I hope you found this quick overview helpful. As always, I look forward to your comments.