A few months ago, I did a brief overview of the IBM BlueMix facility. Now that we are starting to cover mobile app development in earnest in our CMWEB 280 class, I thought it might be appropriate to revisit the facility and discuss it in a bit more detail. There may be additional posts in the coming weeks. First, let’s start with the basics. We need to get a Node.js environment up and running. We can then work on mobile apps (and even convert existing web pages into mobile apps). So, let’s see what it takes to get a Node.js environment up and running in BlueMix.
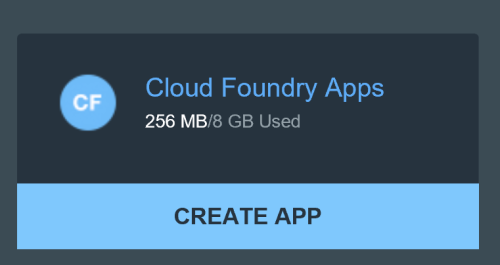
First, we need to login to the facility. Once authenticated, we see a dashboard. We can add a Cloud Foundry app easily (through a series of prompts). There are several other choices, but this is the one I want to focus on.
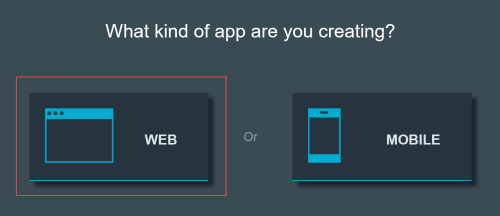
We are next prompted to select the type of app we desire. For purposes of this discussion, I chose web. One can add mobile capabilities later (if desired).
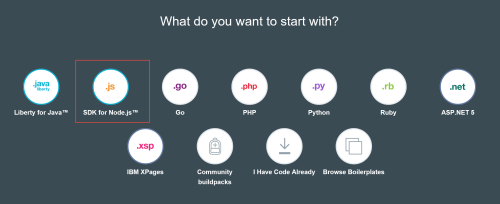
Next, we have a number of choices of environments to choose from. I selected Node.js, but there are many others (including ASP.Net).
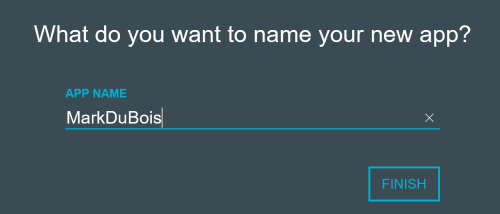
Next, we need to name our application. Perhaps the name I selected should be different. However, just to demonstrate the basics, I thought it would work.
Then, we need to determine how we want to edit our source code. Essentially, there are several alternatives.
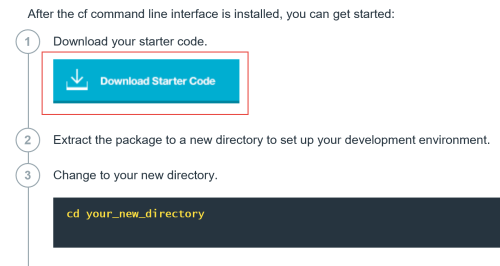
Here, I selected the Cloud Foundry command line interface. This allows one to use any local editing software and then push the changes to the BlueMix server. You first need to download the starter code (created when the app was created). You need to have this downloaded (as a zip archive) and then unpacked into a folder you will later reference to upload your changes. You will also be provided with a series fo specific CF (Cloud Foundry) commands to access your environment via the command line. I strongly recommend using the default command line interface (assuming you are using Windows). [Terminal if you are using a Mac]. It is important that you know how to use the command line (and associated commands). You will note the screen capture below assumes you kno9w how to navigate to the proper directory.
By the way, I have found it easier to include the Cloud Foundry executable file in the parent directory. You open the command prompt and navigate to the directory where you stored the files you extracted from the archive you downloaded. You need to be in that directory as Cloud Foundry will be looking for the manifest.yml file. If you are in a different location, you may have a lot of files uploaded that you don’t want to have uploaded.
You then make changes to the HTML (and CSS and JavaScript) as needed. You then login using the Cloud Foundry command line. For example:
cf login -u username -o environmentName -s nameOfDirectory
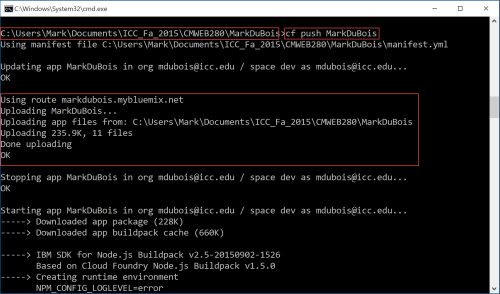
You need to copy all the necessary cf commands (and keep them handy). They are initially provided when you create your app. You then use Cloud Foundry to push your changes (done in the editor of your choice – Brackets in my case) to the BlueMix environment. A part of the screen capture is shown below. Note that I am in the proper folder (in the screen capture below). If you look closely at the screen capture, you will also note a build and server restart is baked in to the cf push command. This greatly simplifies interactions with the server from the command line.
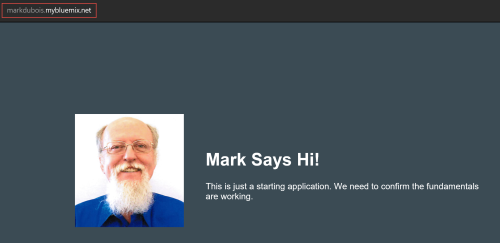
Once the files have been uploaded, you can visit the site and confirm yo9ur changes have taken effect (don’t forget you may need to dump cache). Here is my slightly modified Node.js starting file.
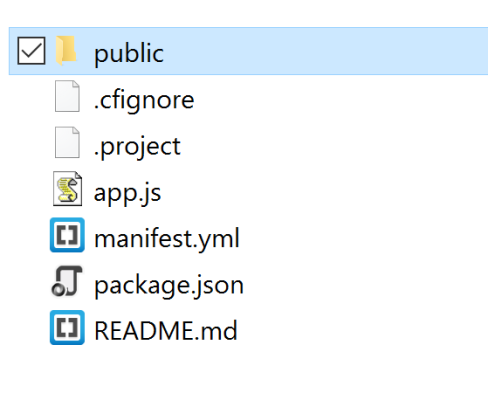
You should keep track f your folder structure on your local computer. Note that the majority of the executing HTML (and JS) will be found in the public folder. The files in the screen capture below are used by the environment to make certain you are uploading to the proper location.
Essentially, it just takes a little practice to make certain you are properly using the Cloud Foundry command line interface. The biggest issue I have encountered is not being in the proper folder when starting to push the files to the server.
For those who are curious, this is the site I am working with (note that it may not be available as I may eventually take this site offline (which is why I provided a screen capture above).
I am curious of readers find this article useful (as a starting point to developing their own BlueMix applications). As always, I look forward to your comments.