I have been using Adobe Captivate for a number of years (and have come to rely on it more and more in the past couple of releases). I recently obtained a copy of Captivate 8 (the latest version). I thought it would be appropriate to take a few moments and review this tool It seems to have a number of significant improvements from earlier versions.
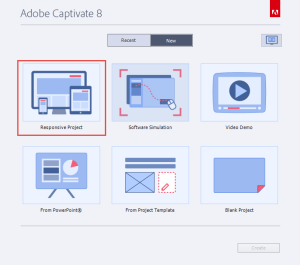
First, the interface is significantly different from version 7. A copy of the initial screen is shown below. Personally, I like the new user interface. It seems more intuitive. I also like the idea that this tool now embraces responsive design. I have noticed more and more students are using mobile devices to access some of my training materials. I can now configure these resources so they better conform to tablets and smartphones. Note the Responsive Project highlighted below.
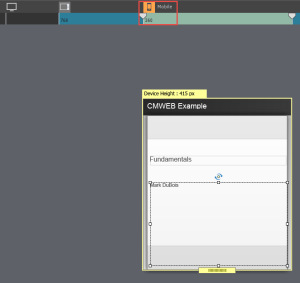
Once a responsive project is selected, you have the ability to work with desktop, tablet, or smartphone views. In keeping with the concept of “mobile first,” I chose to focus on the smartphone version. As you see in the screen capture below, I am easily able to switch between layouts.
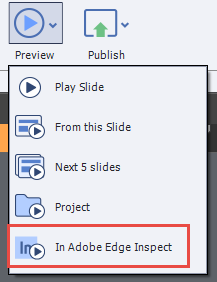
If I don’t like the particular screen size (perhaps my default smartphone users have a different width than 360 pixels), I can simply click and drag the sizing handle (lower right corner of the highlighted section above) to adjust the size accordingly. Personally, I chose to go with the defaults. when I am ready to preview my work, I can also take advantage of Adobe Edge Inspect and preview on a mobile device connected to the same network.
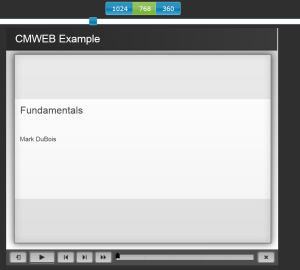
If I choose to preview the project, I see the project open in my default browser. I can switch between different views (desktop, tablet, smartphone).
Since I am also using Edge Inspect, I can examine the results on various devices connected to my network. For example, I am using a Samsung Galaxy Tab and my iPhone. For those who want to learn a bit more about Edge Inspect (formerly Adobe Shadow), I have an older weblog post on that topic. Using Edge Inspect, these are the images displayed on my android tablet
and my iPhone
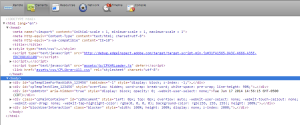
I can also examine the generated HTML5 code using weinre. [You might want to click on the image to enlarge this one.]
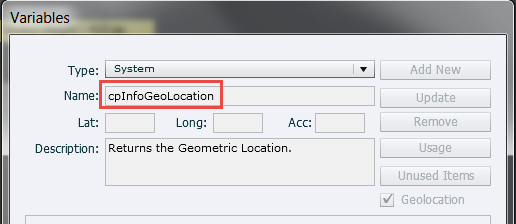
I see there is also the ability to interface with the geolocation on a mobile device. This is done using a new Captivate variable – cpInfoGeoLocation. I included a screen capture below. You can specify latitude and longitude and then take appropriate action. At the moment, none of my training materials have need for this level of detail, but it would be nice to put together a quiz about our college and verify individuals are in the appropriate physical location.
Obviously, there are a number of other enhancements. However, I wanted to focus on the responsive capabilities in version 8 of Captivate. The generated code is all HTML5 and displays nicely across a number of devices. I particularly like the ability to re-arrange the content based on the available screen real estate.
For those who are curious, the code mostly validates as HTML5 (just remember to include a title for your project). There are some minor issues – one line consistently throws a validation error (trying to accommodate IE 10 – go figure).
<meta http-equiv=”x-ua-compatible” content=”IE=10″>
I am curious if you have worked with Captivate 8 and what your thoughts are on the new features.










Nice post Mark. Can you please let me know where do you see the IE10 validation error?
Hi Chinmay:
When I create a new responsive design project and then preview it in my browser, I view the source code and then copy and paste that into the W3C HTML validator. That is when I see the validation error. Hope that helps.
Best always,
Mrk
Thanks for the reply Mark! Your observation is correct. 🙂 This is required for running HTML5 content correctly in IE. Just checked out few links and found that there is no other way to overcome this from the content. There is just one way which requires server configuration. So, although this line is invalidated from W3C validator, I think it should remain as it is. Also, it is harmless. 🙂
Understood. Not a big deal, but I do stress validation with my students (hence my observation). I do appreciate your efforts (and agree that the line needs to remain as it is).
Best always,
Mark