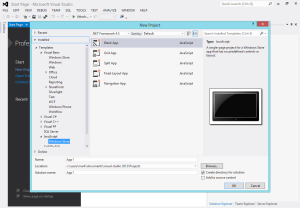
I recently spent a little time investigating what it takes to develop a simple app for Windows 8 using only HTML, CSS, and JavaScript. Obviously, one needs Windows 8 to start and to test the resulting app. One should also have a copy of Visual Studio 2012 (this seems to be the quickest way to create an app for Windows 8). Note to students – you should be able to obtain Visual Studio 2012 if you have a valid educational account at the MS DreamSpark site. For this initial analysis, I just wanted to understand how the pieces fit together. Obviously, I didn’t learn this all on my own. As a starting point, I referenced the MS tutorial – create a “hello World” app. As you may suspect, my approach was a bit different than simply following that tutorial. First, one needs to open Visual Studio 2012. Select File > New Project. There are a series of templates. I selected the blank JavaScript template (see below). If these images appear too small, just click on them to enlarge (then return to the discussion). If you examine the screen capture below, you will note there are a number of templates. I hope to experiment with others and post my insights soon. The navigation template looks particularly interesting.
Once the template has been selected and the project has been created, there are a number of files built for you. However, before I could do much, I needed a temporary developer license. I was prompted for this (and it remains valid for a short period of time). Note that there is no cost to obtain this developer license.
Note that the expiration date is not that long. However, one can always renew periodically.
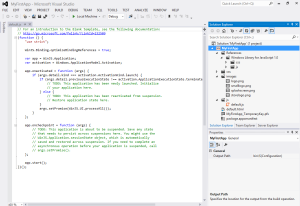
Now, we can examine the initial project. There are two key files (the default.js and the default.html). The initial project view is shown below. As is typical with Visual Studio, the code is visible on the left pane and the solution explorer is visible on the right. If you expand the image, you will see all the files which were created with this project.
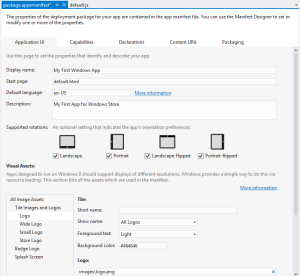
One of those files is the app manifest file. It appears you can set a number of capabilities in this file (using the supplied GUI). I made a few changes to the orientations as shown below. All orientation check boxes were unchecked by default.
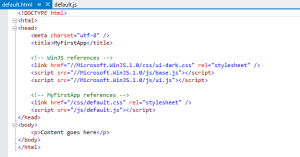
I next modified the default.html file to include a text entry box and a button. You will note this is typical HTML. You may also note is it HTML5.
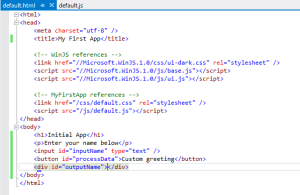
In the screen capture below, I have modified the HTML to include the button and text box. As with previous versions of Visual Studio, one needs to use unique identifiers for the majority of the elements where there will be interactions on the page. The division identified as outputName contains nothing as it will be filled dynamically by the JS code.
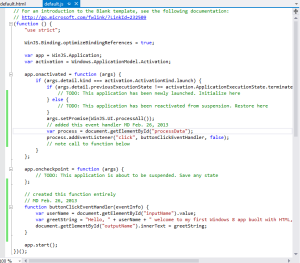
In the default.js file, you will note that all the code is wrapped in an anonymous function.
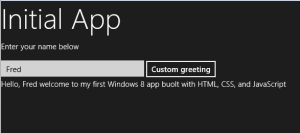
You will note that I created a separate function (which is then called with an addEventListener). The end result of these initial steps was a somewhat working application. A screen capture is provided below. At the moment, one needs to use Alt-F4 to stop the application.
Of course, I just noted a typo in the JavaScript. Well, at least you know it is my work. One could include a significant amount of styling (I just used the default dark theme which loaded with the project). For those who are curious, there is a corresponding light theme.
Overall, the process of developing a simple app is relatively straight forward (provided you are using the proper tools). For those who are interested in the code, I provide all these generated (and slightly modified) files as a zip archive. For those who are curious, the code will not validate as HTML5. There is no <form> element. The label also points to a division, not a form element.
I hope to expand on my understanding of developing apps for Windows 8. Obviously, this was my first step. I am curious as to your thoughts on this post.