Node.js uses JavaScript to run a web server – yes, JavaScript on the server. One of the main benefits is that a single language is used on both the client and server sides (JavaScript). I know some would argue that JavaScript is not a “true” programming language since it is interpreted. That being said, one can specify use strict; to better enforce some of the loose typing of variables. If one relies on the Chrome JavaScript engine (which Node.js does), it can actually run faster than code written in PHP or Ruby. Of course the mileage will vary depending on the application. Given that I teach multiple classes in JavaScript, I thought it appropriate to discuss the fundamentals of Node.js in this post. This was also spurred by a recent presentation on Node.js by Larry Ball at one of our recent Web Professionals and Adobe User Group meetings. For initial purposes, I am focusing on the use of Node.js to check JavaScript code for syntax errors. I may expand on this with additional examples in a later post. Given that many reseller hosting accounts will not allow Node.js to run natively (it is viewed as a long running task – which is not permitted), I will focus on running Node.js on a local computer. We first need to obtain a copy of Node.js. Follow the preceding link and obtain a copy for either Windows or Mac platforms (other platforms are also supported). Note that in the Windows environment you may well need to add various files to your environment variables (such as the Python executable) if you wish to take advantage of some of the add-on modules. Once you have downloaded and installed Node.js, you might also want to include the jshint add on module (for debugging). There are a number of add on modules listed at search.npmjs.org (and you can search through these) Once you have Node.js installed, you will need to use the command shell (or terminal) to run Node.js.
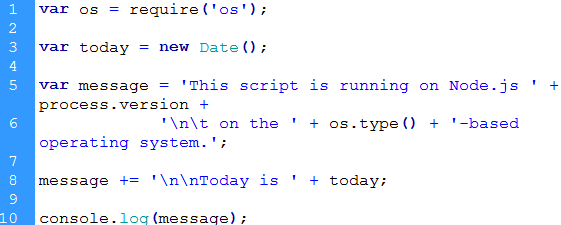
Let’s examine a simple example. I provide a screen capture of the code and the result. Let’s examine the code below.
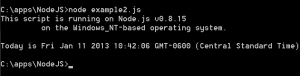
Those familiar with JavaScript on web pages (client side scripting) will note some obvious differences. First, a module ‘os’ is required (since we are going to query the operating system of this computer). This is included within the Node.js environment and this object contains basic informaiton about the operating system being used. process is another object within Node.js and you can obtain the current version being used. Instead of using <br /> elements, we use the \n escape character for a new line and \t for a tab. Lastly, we write to the console instead of using a document.write statement. The results of running this code are shown below. Note that we can either use node or node-dev to run this code. The former will terminate when the specific task is finished, node-dev will remain open so you can enter additional commands (as always, Ctrl-C will terminate Node.js). You can click on the image to enlarge it.
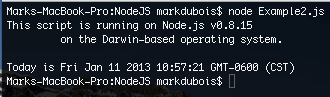
You note that I used the command node and specified the location of the file (example2.js in the same directory). Identical code running on a Mac yields similar results in terminal (below).
Assuming you are trying this out and downloaded the zip files (see end of this post for the link), you should have similar results. You have now verified that you have Node.js installed and working properly.
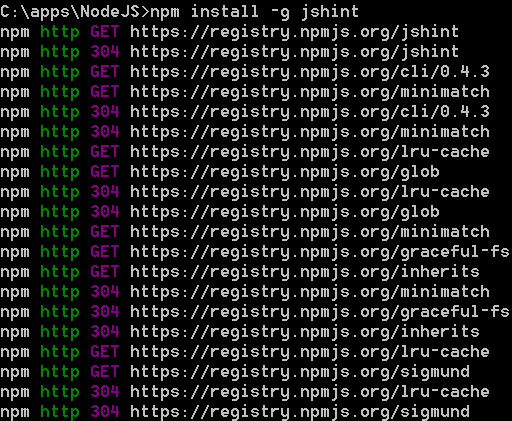
Next, we need to include some add-on modules. One can use npm (Node.js Package Manager) to install add on modules. One may need to install these globally (with -g switch) depending on the module. In the example below, I am installing the jshint add on (which we will use for testing our JavaScript). You see the 304 errors because I have already installed this module. One could use npm ls to list the installed modules if needed.
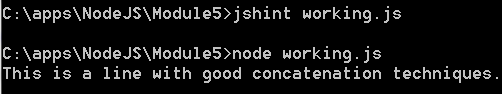
Now that we have jshint installed, we can test our simple JavaScript examples. This is what I recommend using Node.js for initially (to confirm that your code contains no errors). In the first example working.js – we see no errors when running jshint. We can then execute the code with node and it works fine. With jshint, no news is good news – if there are no errors, you won’t see anything returned by jshint.
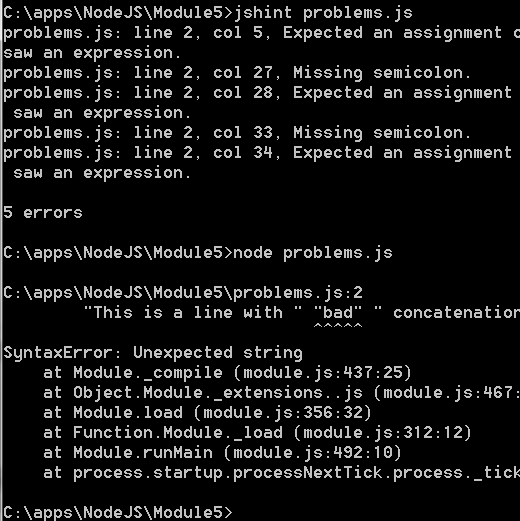
Next, we try out some bad code (I know this is a simple example, but I wanted to focus on the techniques). I ran jshint first and saw errors. I then ran node just to show what happens when you try to run poorly written code.
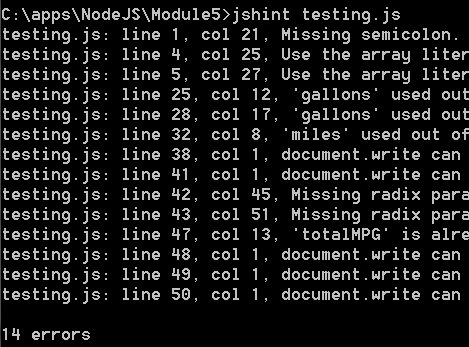
I would recommend running Node.js with jshint to verify your JavaScript code doesn’t contain errors before uploading your code to a server. For example, I ran work from a former student (used with permission) through jshint and saw the following errors. This is why I would recommend using this tool for debugging. If you are having problems with your code, this is one approach (JSLint is another) to helping you identify potential syntax problems in your code. These are the problems encountered in the student code (note that one has line numbers and column numbers). If one uses tools like Dreamweaver or even NotePad++, one will see the line and column numbers where the errors occur.
I did not include a copy of the actual code as I sometimes use this exercise in one of my JavaScript classes. I just wanted you to be aware of the errors found in an actual example.
If you want to try out these examples after installing Node.js on your computer, I provide these JavaScript files as a zip file. Just download and extract and you should have a solid starting point. I recommend experimenting with these initial files to make certain you have a solid understanding of the fundamentals of using Node.js in your local environment.
Note that this post was inspired by a course I recently completed at lynda.com – Node.js first look by Joseph LeBlanc. I also recently completed the book JumpStart Node.js by Don Nguyen. I am curious about your experiences with Node.js. Please post your comments in the space provided. I do need to approve them due the volume of spam comments I receive.