Due to some last minute scheduling issues this semester, I almost had to have an open lab in a room with no removable hard drives and the computers locked down to the point where nothing could be installed. Yep, this would make teaching advanced web technologies a bit dicey. As I was scrambling to find other rooms, I was also working on “Plan B.” This would have involved the use of a web based IDE (Integrated Development Environment). As long as students had access to a browser (and could also bring a USB drive), this could have been a workable solution. Although the room issue did get resolved, I thought it might be helpful to others to learn a bit about what I discovered. Hence this post.
First, my criteria for any web based IDE. The short list is below. By creating this list, I eliminated a number of potential contenders (since some cost, for example).
- Must be free to use (even a limited version is ok as long as students don’t have to shell out any money to use the IDE).
- Must be able to handle HTML, CSS, JavaScript, and PHP at an absolute minimum.
- One must be able to access files (preferably via upload and download to a USB drive, but I also entertained using GitHub or similar platforms).
Ok, based on the above criteria (and some quick searching online), I came up with several contenders. Frankly, I was amazed at the number of choices. I am listing them in alphabetical order below. Yes, some of these are relatively restrictive (with a focus on a given technology). However, the may prove useful if your focus is on that technology and you are severely hampered at what you can install locally. I probably missed a fair number (please use the comments section to enlighten me on the ones I missed). If anyone has experience with any of these environments, I would also appreciate comments.
Those that made the list are discussed in more detail below. However, here are the links to each (for those who want to investigate further on their own).
- Cloud9 – http://cloud9ide.com/
- CodeRun – http://coderun.com/ide/
- CSSDesk – http://cssdesk.com/
- eXo – http://www.cloud-ide.com
- Ideone – http://ideone.com/ (PHP only for our purposes)
- jsFiddle – http://jsfiddle.net/
- ShiftEdit – http://shiftedit.net
Yes, there are a number of choices. No the choices are not comparable in all cases. That being said, I recommend using the appropriate tool for the job. For example, if you only need to code a small amount of CSS and observe the effects, CSSDesk may be a perfect solution. On the other hand if you need to develop a full application eXo and Cloud9 may be much better choices. Since I teach a number of disparate technologies related to web pages, any one of these solutions may be the correct solution in a specific case. I was amazed at the number of choices and capabilities available. I particularly like the integration with PaaS (Platform as a Service) providers in the more advanced IDEs.
Ok, here are my slightly more detailed overviews of the various IDE choices mentioned above. I tried to provide some screen captures to help you better understand their capabilities. Again, I would welcome feedback/ comments from those who have used a particular IDE.
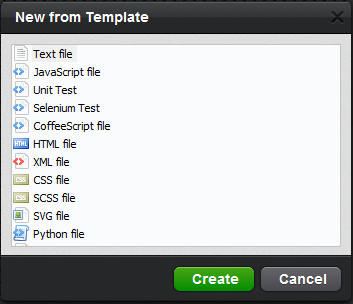
Cloud9 – http://cloud9ide.com/ – this is free for open source projects. This IDE has a number of useful features. For example, one can employ JsLint when working with JavaScript. There are a number of default templates one can use to get started (see below).
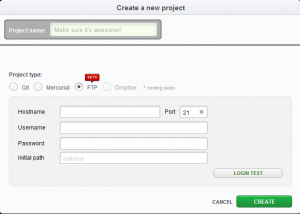
Cloud9 relies mostly on GitHub for a repository, but it also appears that one can use FTP with your own server. I did not have time to fully investigate this, but the initial screen capture is below. Click on the image to see a larger version.
The only issue one might have with this facility is security. For example, you are placing your FTP credentials in Cloud9 without knowing who else is watching. This would be of particular concern when using plain FTP (instead of sFTP). Ok, I was once paid to be paranoid and I can’t help thinking of potential issues like this. Overall, this looks like a very useful solution. I have had several students (and former students) tell me they use and like this IDE. Although I did not use it (in the interest of time), there is a plugin for the Chrome browser.
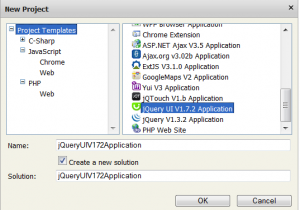
CodeRun – http://coderun.com/ide/ You can sign up or simply start using the environment. Emphasis is on selected code (ASP.Net with C#, JS, and PHP). Note the project types shown below. With CodeRun you can also download a zip file of the solution you are working on.
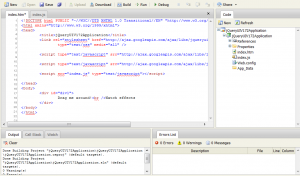
I chose a jQuery template as a starting point. Note the code is XHTML compliant. Details from the initial template can be found in the image below. Just click on the image to enlarge the details.
The end result is displayed below (only slight modification from supplied example).
CSSDesk – http://cssdesk.com/. Yep, this one has a focus on CSS. You can download the code you modify as a zip file. The changes happen in real time as you modify the CSS or HTML. A quick example is shown in the screen capture below. Click on the image to see a larger version.
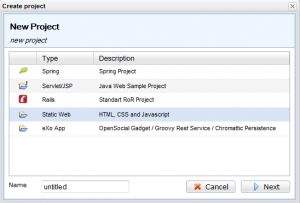
eXo – http://www.cloud-ide.com. This is another environment which can be used for free. It is presently in beta (private). You begin by creating your preferred subdomain on their server. This has to be reviewed in their beta program and then accepted. It took roughly half a day for this to happen. I don’t view this as a problem at all since this is still a beta. Once all is created, you login and can then begin working with their sample templates or build your own files from scratch. Example templates are shown below.
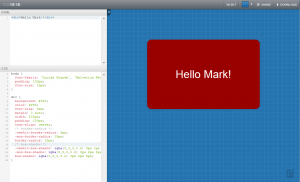
The resulting code is HTML5 (I chose a simple example with limited HTML, CSS, and JS). Click on the image to see a larger version that you can read.
eXo Cloud also has significant integration with various PaaS (Platform as a Service) suppliers. Another screen capture is below.
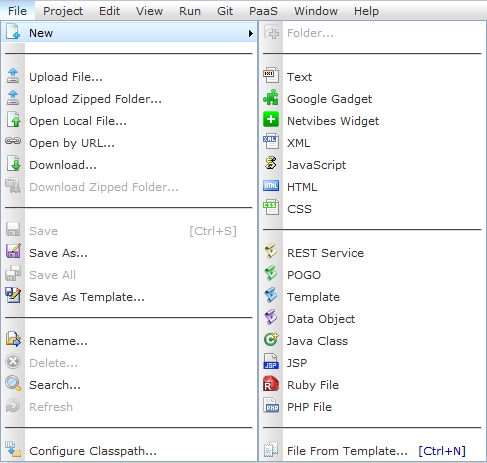
Lastly, there are a number of capabilities found in the file menu system (including the ability to download your work to save locally).
Ideone – http://ideone.com/ (again, PHP only for our purposes). Although a number of languages are supported, there is no support for HTML,CSS, and limited JavaScript. Note the screen capture below (click on the image to enlarge).
I have included this for those who are interested in other languages, but I would recommend one of the other IDEs for those who just want to focus on HTML, CSS and related web technologies.
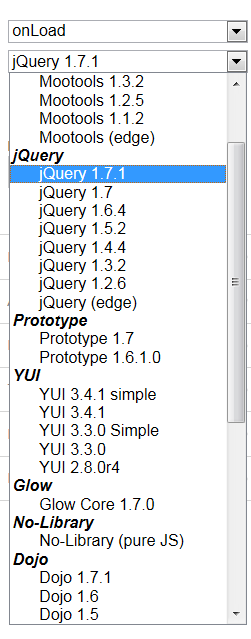
jsFiddle – http://jsfiddle.net/. The emphasis with this environment is obviously JavaScript. One can employ a significant number of JS frameworks (some are shown in the screen capture below).
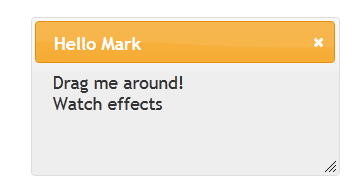
One can easily modify one of the examples (in this case, I used YUI and pulled my recent tweets after also updating the CSS. I would recommend signing up for an account so you can share your fiddles. It would appear that the easiest approach to saving your work locally is to simply copy [separately] the HTML, CSS, and JS and then save them locally.I recommend clicking on the thumbnail image below to open it as a full sized image.
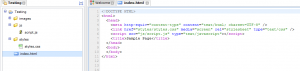
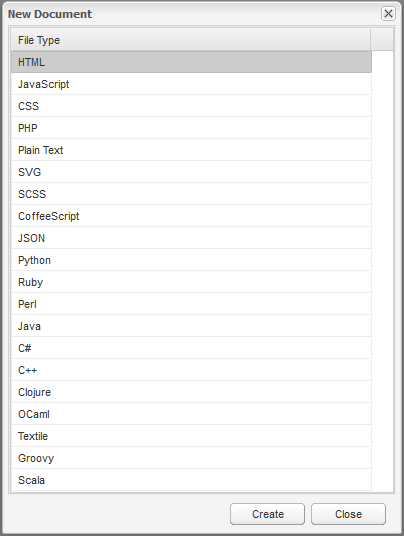
ShiftEdit – http://shiftedit.net This is another web based IDE focused on HTML, CSS, JS and related technologies. This site wants you to tie the editor directly to a site. One can test small bits of code in the editor, but to do a lot, one must link to a site. Of course, this assumes one trusts that the credentials you supply are secure. Note the types of files one can create (below).
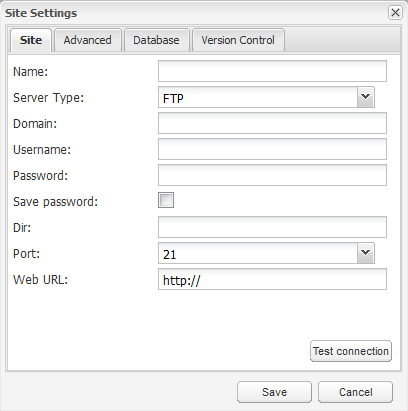
Again, one must also link to some repository (this can be a web site). For example, one could connect via FTP as shown in the screen capture below.
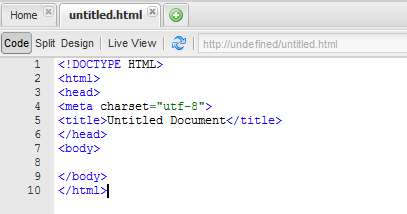
The generated HTML is HTML5 by default (see below).
So the above is my list of alternatives to trying to develop web pages on a locked down computer. Frankly, I was amazed at the choices. Many appear quite robust. I would be most interested in your experiences with these web based IDEs and what others you would recommend for HTML, CSS, JS and server side web technologies. Note that I need to approve comments (I get too many attempts at SPAM to blindly accept comments). That being said, as long as you have a legitimate comment, it will be approved below.


















Hello,
Why don’t you try http://www.codeanywhere.net ? It is a service we launched and even gives you a Sandbox to play with and is available for mobile devices.
Check it out and let us know what you think!
Cheers!
I will definitely give this a try as soon as I am able. Thanks for sharing.
Best,
Mark
A good overview of some of these: http://designshack.net/articles/css/5-online-playgrounds-for-html-css-and-javascript-compared/
Larry – thanks for the reference. I see some I didn’t include.
Best,
Mark
CodeRun doesn’t appear to be online anymore. Any ideas as to how long it’s been offline, and where it went?
Didn’t realize that CodeRun had vanished. Sigh.
Best,
Mark
Fascinating on the list of web IDEs. I only heard of JSFiddle, but I never even bothered to do a search for online IDEs. Good to know there are options when you are away from your laptop or desktop.