|
Listen to this post
|
We are beginning another season of web design and development competitions. In fact, I will be helping with the Illinois state web contest on April 12. Of course, this gets me thinking of the overall process of web design and tools which can help. Given that we have a central Illinois Web Professionals meeting on April 9, I thought this might be a good time to review the Adobe XD tool (which is a part of the Creative Cloud). I previously reviewed the fundamentals of using this tool some time ago. A lot has changed since 2016.
Using plugins
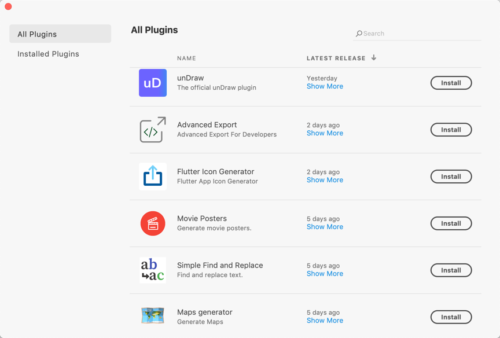
Perhaps the biggest enhancement is that there now exist many plugins (and you can create your own). Within the XD tool menu, one selects Plugins > Discover Plugins… You will see a screen like the following:

Personally, I find some like “Web Export” and “This person does not exist” to be highly useful. Let’s take a look a the latter plugin a bit. I can create a low fidelity wireframe with a text box and a circle placeholder for an image easily in XD. In this case, I simply draw the appropriate shapes.

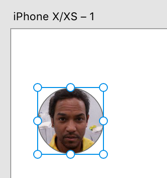
I could repeat this shape as needed. I can also use the plugin to include a photo of a “random” person. I first need to select the shape(s) and then choose Plugins > This Person Does Not Exist. After a moment, the plugin populates the shape with a photo of a random person (as shown below).

Writing your own plugin
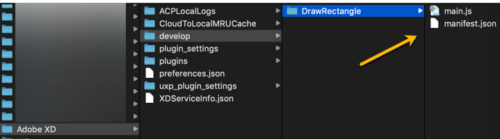
Adobe also provides a set of tutorials so you can write your own plugins for XD. You do need a little JavaScript knowledge (and an account on the Adobe I/O Developer Console. You create two files (a manifest.json which describes the plugin, and a main.js which contains the actual code). These need to be placed within the Developer area in the XD application. You need to have a separate folder for each plugin you create. Following the tutorial, here is the location of the appropriate files on my Mac.

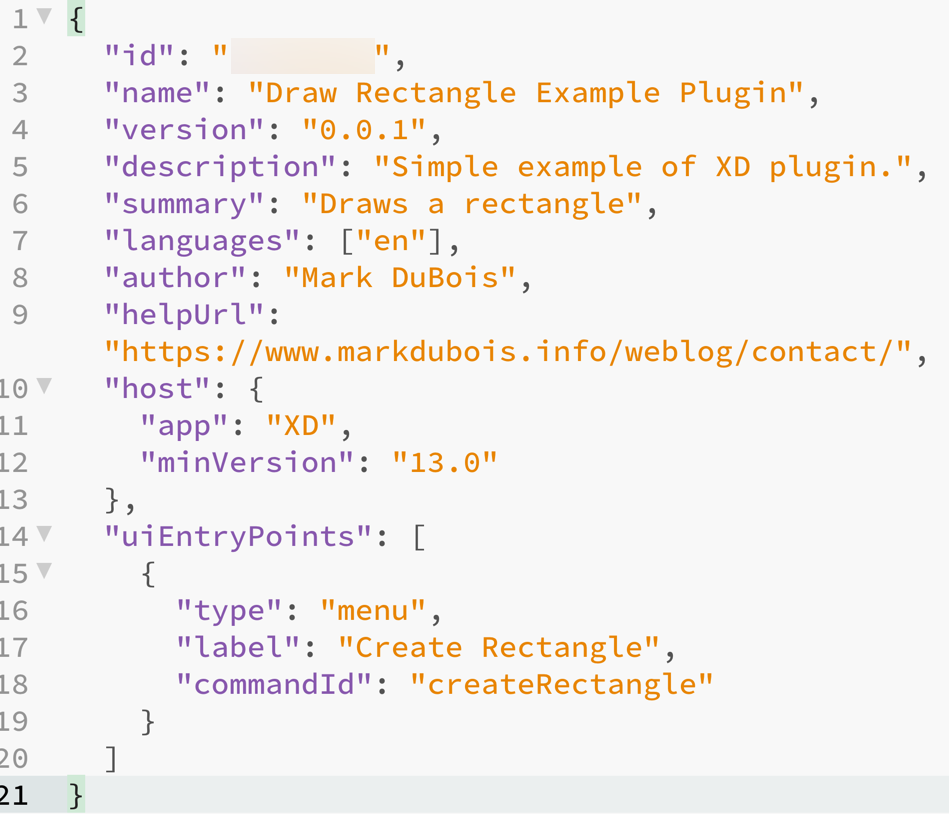
The contents of each file are shown below. First, let’s examine the manifest.json file.

The ID you provide is what is generated in the I/O Console when you indicate you want to create a new plugin for XD. The rest of the code is rather self-explanatory.
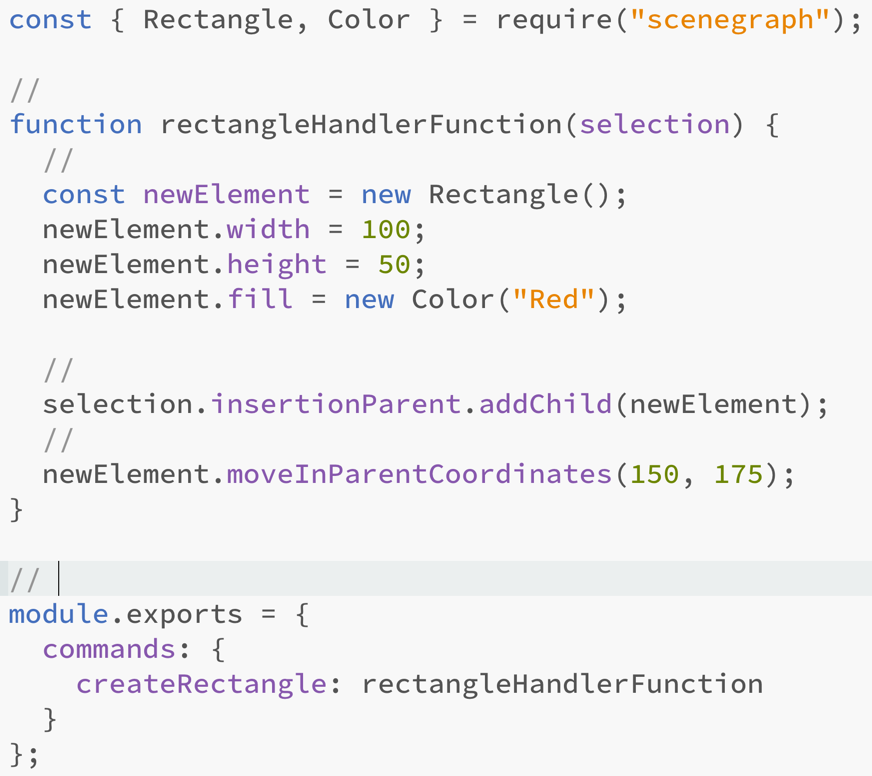
The main.js file contains the actual code (in this case to create a red rectangle at a specific location in the XD art board. That code is shown below.

XD contains a scenegraph module which you need to reference with a require statement. You can then specify the details (in this case, simple code to draw a red rectangle at a specific location on the artboard. The quick start tutorial provides much additional information about each of these lines of code (and I will explain more at our meeting).
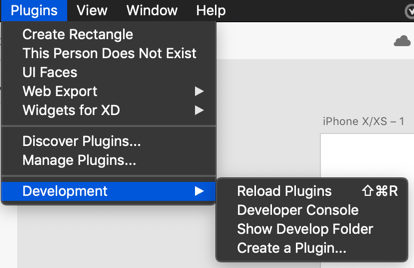
To invoke the plugin, you simply select it from the menu. You may need to reload the plugins in the Development section. I named my plugin Create Rectangle (I know, how creative). There is also a console you can examine in the event there is an error in the code.

I will show this plugin in action during the presentation on April 9.
XD Web Export
You can also export the results of your XD document as a web page. I provide a simple example. I encourage you to view the source code after you follow the link. You will see a lot of machine generated code (and most of the objects are drawn as SVG objects. You can also export your work as a PDF file or make a video. I will demonstrate these options during the meeting as well.
Final thoughts
There have been a number of improvements to Adobe XD over the past few years. The ability to write your own plugins (to solve your business specific repetitive tasks) and to use plugins developed by others is a real plus. I am curious as to your experiences using this tool. I look forward to your comments.


