I am providing another webinar on working with Adobe Captivate on March 15. This one will focus on inclusion of pre-built assets (such as games) and creating custom themes. If time permits, we will also discuss multi-state objects in Captivate. For those who wish to examine the example files, one will need the latest version of Captivate (2017 release). Earlier versions will not be able to open the linked files. This webinar is part of an ongoing series. For reference purposes, here are my previous materials (and topics):
- Overview of using Captivate to record a video (March, 2017)
- Creating responsive eLearning assets with Captivate (April, 2017)
- Personalizing Captivate (May, 2017)
- Captivate software simulations (June, 2017)
- Captivate branching (September, 2017)
- Creating a quiz in Captivate (November, 2017)
- Variables in Captivate (January, 2018) [this was for a different group, but many may find it helpful]
- Using fluid boxes in Captivate 2017 (January, 2018)
- Captivate Draft overview (March, 2018)
For purposes of this overview, I plan to focus on some of the eLearning assets which come with Captivate. These are provided by eLearning Brothers. If you open Captivate and select the Assets icon (and choose free eLearning assets), you will see a screen similar to the one below.
These assets may a bit intimidating when you first begin using them (it is assumed you have a reasonably solid understanding of Captivate and advanced actions and variables). We will delve more into variables in a future session. However, once you understand the basics of working with these assets, you can employ a number of interesting challenges in your classes (and hopefully, make the topics you teach more engaging to learners). Let’s examine one of these assets in more detail.
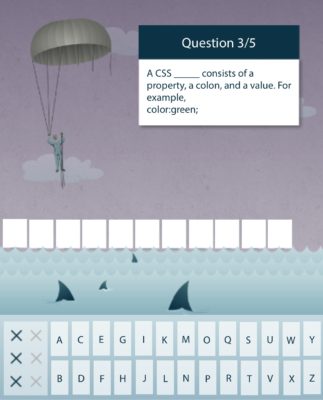
I chose the Parachute game from the assets for this discussion. There are many other choices; I encourage you to investigate and try a number of these. Here is the end result (make sure your speakers are turned down or off as music is associated). Essentially, this is a variant of the hangman game. You are presented with some hints and need to guess the letters to spell out the correct answer.
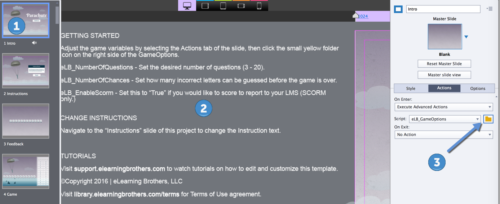
Once you download and open the game in Captivate, you need to view the first slide (and scroll to the left). The instructions are typically included “off screen.” If you examine the screen capture below, you see that I am on the first slide [1] and viewing the instructions [2]. To actually modify the game, we need to select the folder icon [3] and open it.
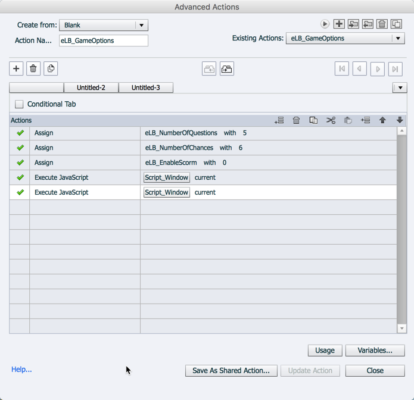
This opens the Advanced Actions (screen capture below). You can control the main game settings from this panel. For example, you can decide on the number of individual challenges which will be presented. In this case, I stuck with 5 questions, 6 chances per question (if you get more than this number wrong, you fail that challenge). For this example, the code is set so one can ask no more than 20 questions. I also set the SCORM output to 0 (meaning there will be no link to a learning management system). Make certain you click the Update Action button (greyed out below) before closing this dialog.
Throughout this game, you will see placeholder text (lorem ipsum) and will need to modify that to suit your needs. I encourage one to be as descriptive as possible so students know what to expect. In this case, I am simply creating a terminology review/ challenge. Students could take this as many times as needed until they understood the terms.
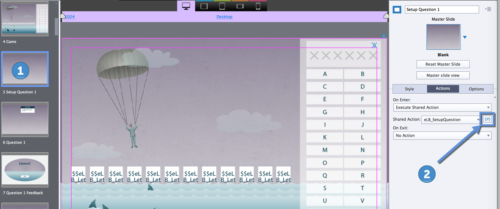
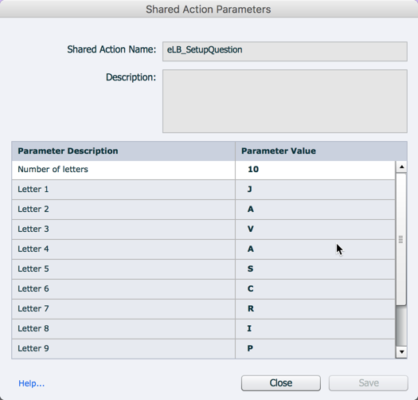
Once you have configured the game settings, it is time to move to individual questions. In the screen capture below, you see there is a setup slide [1] and a question slide for each question. When the setup slide is selected, one needs to open the variables [2] on the right.
With the variables panel open, you need to configure the correct responses. In this case, I want to include the word JavaScript. Note the number of letters is entered along with the individual letters spelling out the word. If there are additional options, one needs to include a hyphen to indicate a null value for that letter.
Obviously, you repeat this process for each challenge you present to the learner. When you have reviewed your work, simply publish it and make it available. Since this is a responsive template, I recommend also checking it out on mobile devices. Here is what the end result looks like on an iPhone.
One additional aspect on mobile devices is that one can configure the meaning of various gestures. That is shown in the screen capture below. The icon in the upper right would be clicked on to display what is shown below on a mobile device.
Hopefully, you now have a better understanding of how to configure some of these assets.As always, please post any questions/ comments below. I look forward to your feedback.
Although it took a month longer than anticipated for the webinar to happen, here is the video recording of the webinar.
Captivate games and more from Mark DuBois on Vimeo.
For those who wish to examine the file I used to create the game, I provide a link to the zip archive. As mentioned above, you need Captivate 2017 to work with this file.









…
How can I thank you for this awesome remake of the “hangman” ??!!!…
(I couldn’t use the widgets included in Captivate as the sounds are only available in English, and my learners are young Frenchmen !…)
I used to work with Flash before migrating to Captivate, and I made many hangmen, with words as with sentences. I even create a game where the learners could enter their own words in entering the game. That could be a great following for your resource !
Unfortunately, I wasn’t there for your live event, just because I wasn’t aware of it !… You have to come to the Captivate Forum to make announcements.
(I already assisted one of your former presentation…)
Wish you the best !…
…
Thanks for your comments.
Unfortunately, I ran into some issues and had to postpone the webinar. It will happen on April 19. You can register at https://captivate2018-interactivity.attendease.com
Best always,
Mark