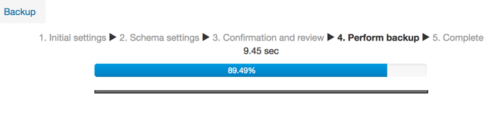
It has been a while since I focused on accessibility in these weblog posts. I thought it might be helpful to readers of this weblog to review some of the fundamentals of ARIA (Accessible Rich Internet Applications). Many of the web pages we create employ sophisticated interfaces. Unfortunately, we often assume that every visitor to the site can clearly see and understand these controls. For example, I routinely backup Moodle courses (for archival purposes and migration to other environments). I am often presented with information like that shown on the snippet below.
 For those with vision, it is obvious that the course is being backed up (the backup will be finished in 9.45 seconds – in Moodle time) and is nearly 90% complete).
For those with vision, it is obvious that the course is being backed up (the backup will be finished in 9.45 seconds – in Moodle time) and is nearly 90% complete).
But, what if we could not see the screen and had to rely on an assistive device (like a screen reader). How would we know the status of the progress of this task (or if the backup had stalled)? This is where ARIA comes into play.
In order to better understand the concept, let’s examine a very simple bit of code. Note that I will not include discussions of JavaScript necessary to update the control. I am just focusing on the fundamentals to help our understanding. I am also not focusing on the techniques to update the value of the progress bar. That could be the subject of another discussion.
To generate the following display, I can employ the HTML <progress> element. Specifically,
<progress value=”89.49″ max=”100.0″>89.49%</progress>
There are 2 attributes I included:
- max (upper value of the range – 100.0 in this case)
- value (current value of progress – 89.49 in this case)
This results in the following information displayed on the web page.
If I can view this information, no worries. However, if I have limited or no vision, I do not know the progress (in this case 89.49%). Of course, I don’t see the specific value, just a visual indication that the task is nearly complete. Here is the simple code I used to create the above display. For those who wonder how well this element is supported in modern browsers, visit the Can I Use site.
Ok, so, how might I add some additional information so the visitor knows the actual value being displayed in the progress bar? I could employ a bit of JavaScript to do this. Here is the end result (as displayed on a web page).
You can view this example and review the source code.Specifically, I used a bit of JavaScript to dynamically change the information being presented. The code snippet is below (yes, there are many ways to accomplish this – it is just an example). I rely on getelementById to locate specific parts of the page (which I then modify when I call the updateProgressBar function (and pass a value).
var thisProgressBar = document.getElementById(‘newVal‘);
var dispProgressBar = document.getElementById(‘dispVal‘);
function updateProgressBar(newValue) {
thisProgressBar.value = newValue;
var myspan = document.getElementById(‘myspan’);if (dispVal.innerText) {
dispVal.innerText = newValue;
}
else
if (dispVal.textContent) {
dispVal.textContent = newValue;
} // end conditionals
} // end function
updateProgressBar(89.49);
That should certainly solve the problem, right? Not really. First, although we have used JavaScript to update the value (and display the result in a <span> element), we have not really linked the progress display with the value presented. Sure, we could try a label, but it might be better to employ ARIA. Otherwise, our code gets more and more complicated.
Let’s use ARIA techniques instead. Specifically, we need to include snippets of code in our HMTL.
<progress role=”progressbar” aria-valuenow=”89.49″ aria-valuemin=”0″ aria-valuemax=”100.0″>89.49%</progress>
We specify the role (telling the assistive device this is a progressbar). We then specify the current value (aria-valuenow), the minimum value possible (aria-valuemin) and the maximum possible value (aria-valuemax). That is it. We have now made this part of the page accessible. Here is the completed example.
Once we have employed these techniques, we can then use assistive technologies (like Web Anywhere) to listen to the page. If you are not aware, Web Anywhere simulates a screen reader for a web page. You simply enter the appropriate URL and the age is read to you. If you load this third example into Web Anywhere, you will hear the actual value of the progress bar.
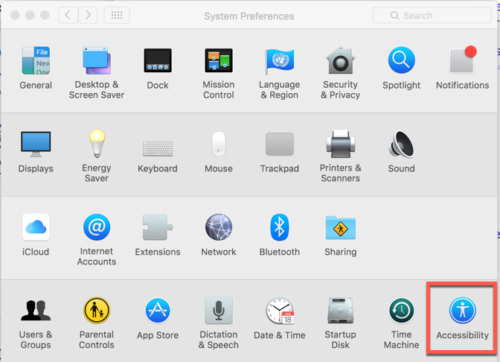
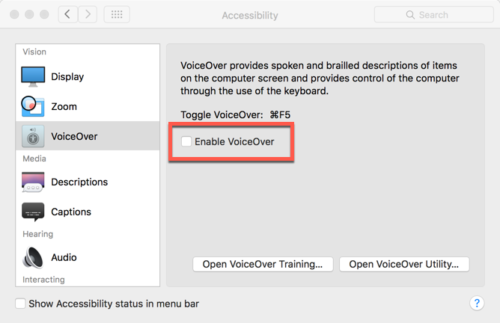
Since I am also using a Mac, I can activate VoiceOver. I go into system preferences (see below). I highlighted the accessibility area.
Once I have opened the Accessibility area, I can then activate VoiceOver.
With Voice Over activated, I can visit the appropriate page and listen to the results. When I get to the progress bar, this is what I hear (and what is displayed in a high contrast area on the monitor).
If I remain on that area, I will also hear (and see) the following:
So, no JavaScript actually needed (and just a bit more coding) to make the progress bar accessible to assistive devices. Just… a… little… more… code…
If you are not using ARIA roles and attributes, you really should be. As our pages increase in complexity, it is important to allow everyone to be able to use our pages. Remember, the original purpose of the WWW was to allow access to any document at any time using any device. I encourage you to use ARIA as much as possible.
The Mozilla Developer Network ARIA pages have a wealth of information to help you get started. I encourage you to include ARIA as you develop your pages (do it while they are in development as there is never time to go back and add it in later).