My first weblog post in 2016 focused on the basics of using the Philips Hue lighting system. As I mentioned, one of the features of this environment is the ability to interact with the RESTful API via a web interface. You need to determine the IP address of the bridge (there are many ways to do this). Once you have that information, you can then access the debug options. This is where the fun begins (at least for me). Note that all information is being sent via JSON (JavaScript Object Notation). If you understand JavaScript, you can program the lights. Let’s get started…
First, we need to connect to the Bridge API. There is a debug web page which one can access (again, you must physically tap the bridge button in a very short amount of time to prove you are physically able to access the device). This is a nice security feature as I wouldn’t want others potentially accessing my network and then accessing the lights. Of course, they would need to defeat a fairly secure network, but bad things can happen. By the way, I was able to do the following using my iPhone, my iPad, or a web browser.
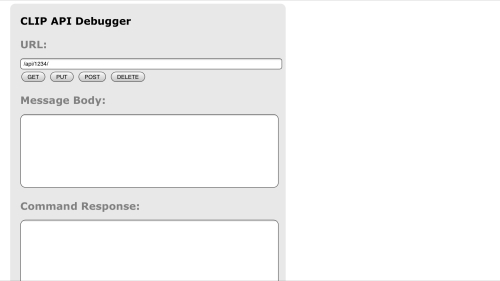
When you locate the API screen at <Bridge IP address>/debug.clip.html you will see an interface like the following.
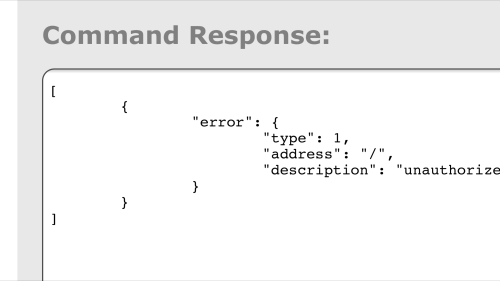
If you issue various commands (via JSON), you will receive the message – unauthorized user. You must first tap the link button on the bridge (to confirm you are able to physically access the device).
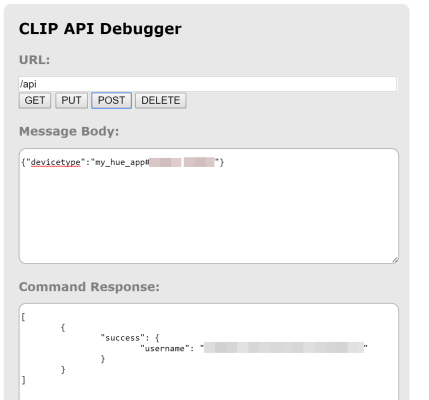
Once you have done that, you can then create a user (it will be encrypted). You want to save the value generated because you will need to use that as part of the string of text you send in subsequent requests. This is how I created a user to access more information. The message body is enclosed in brackets (as any good JSON request). When I clicked post, I received the success message with the encrypted value for the user I specified.
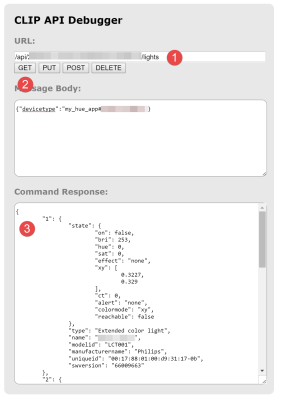
Once I have this information, I can then query the status of lights (and update them as desired – to change the intensity hue and so forth). I needed to include the encrypted value as part of the URL [1] below. I clicked the Get button [2] and received a lot of information about the specific lights in the network [3].
As you may suspect, I was then able to turn lights off and on and change the colors (and aggravate my wife in relatively short order).
Obviously, I have just scratched the surface of the capabilities. Since this is accessible via the network, I should be able to develop IFTTT recipes and interface it with my Amazon Echo as well. Perhaps I will post more about those options in the future.
As always, I am curious about your thoughts. My biggest concern remains security. Yes, you must physically tap the bridge button, but what about the open standards protocol called ZigBee Light Link? How secure is that? If someone can access that environment, can they also have access to my internal network? The more I learn about the Internet of Things, the more concerned I become with all this inter-connectivity. I know that security is considered, but I do not know the level of security and that remains a concern of mine. For example, it might be nice to have the option for 2 factor authentication (depending on how you are accessing the lights).






good article. I just started playing with the API today, and it’s pretty cool to be able to change the light colors. The colorloop effect is pretty awesome