I am sure many readers already know about this tool, but I thought it would be appropriate to cover as I am teaching the CMWEB 220 class on CSS this semester. As we should know, we live in an imperfect world. This is particularly ture when it comes to browsers and emerging CSS capabilities. Often, we want to use the latest CSS-3, but discover we need to employ vendor prefixes so current (and some older) browsers properly recognize the CSS and display our HTML with the style we intended. Of course, this is a royal pain to add all these prefixes. Which lead to the autoprefixer tool. This tool can be incorporated in a number of work flows (including grunt and many other automated routines). It can also be included in LESS processors. To keep things simple, I am just going to focus on the use of this tool in the open source HTML/ CSS/ JS editor Brackets. [I did a couple of weblog posts about this tool a couple of years ago.] Trying to recall all the browser specific prefixes can be daunting (especially when you are learning CSS). This is where tools like Brackets come in handy.
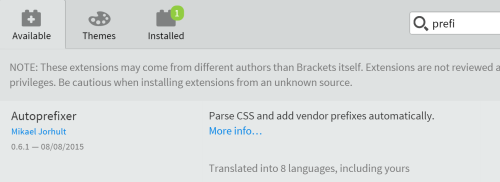
First, we need to install the extension to Brackets. We simply look for the extension and click install within Brackets.
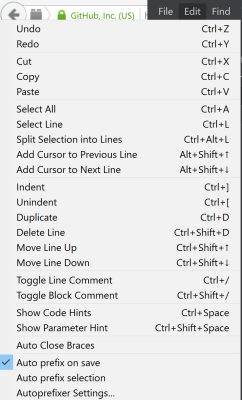
Once installed, there are additions to the Edit menu. Note the last 3 options were added when this extension was installed.
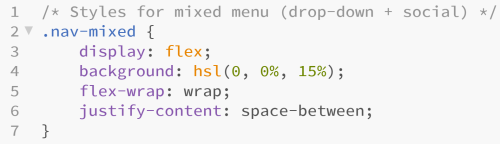
Now, we can focus on writing our CSS as if there was no need for a prefix. For example, this is a snippet of code from a lynda.com course on Flexbox. You will see it has been written without any prefixes. I recommend students focus on understanding the CSS and not worry that much about prefixes until they need to test their code in current browsers. The code is relatively simple and uses the current flexbox code as needed.
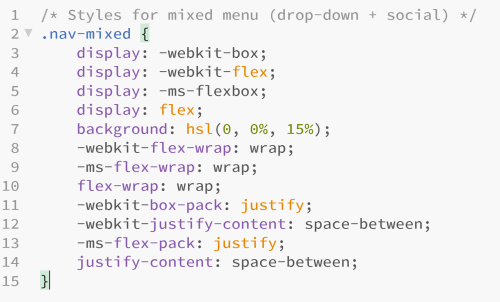
Next, we can select all the code (or set this to be updated on file save). Once the code is selected, we simply apply auutoprefixer via the Brackets edit menu and this is what is generated in less than a second. That certainly saved a lot of typing, didn’t it?
As a general rule, I try to reduce the amount of typing I need to do. While one may still need to make minor tweaks and must thoroughly understand the CSS employed, I find tools like this to be a great help in making my CSS code work in modern browsers (and those one release back).
I am curious if you use tools like this and what your experiences have been with Autoprefixer. I look forward to your comments.






I have been trying to use the autoprefixer tool with Adobe Brackets this week. I can’t seem to get the “Auto prefix on save” feature to work. I can get the “Auto prefix selection” feature to work, however, it doesn’t seem to format the inserted prefixes very well even if I check the “Visual Cascade” checkbox in the Autoprefixer Settings. Are you having any problems with the extension?
Hi:
I have not experienced the problem you described. Typically, I mark a selection and apply the tool to that selection.
Best always,
Mark