Discussions at our January WebProfessionals and Adobe User Group meeting inspired me to do some more investigation into programming my Pebble watch. Brian – thanks for the nudge. I needed to get started on this. Most of the programming is done using the C language. However, there is also the capability of using JavaScript (based on Simply.js). In fact, there is a beta version of Pebble.js available. I used CloudPebble to develop my initial apps (which contains Pebble.js). In a manner similar to Adobe PhoneGap, one uses the CloudPebble site to create, build, debug and install your work. One can access their own watch and directly install to that device. Obviously you need a watch and an account at CloudPebble. You can then create a project. In my case, I followed several tutorials to better understand the fundamentals. I found these to be great resources and recommend others use these posts as a starting point.
- Your first WatchApp (using the C language) – I found this to be an excellent starting point.
- Your first WatchFace (again using C) – This was a continuation and includes the use of images.
- Build a WatchApp with Pebble.js – this is the one I will focus on since students in the CMWEB program can leverage their JavaScript skills. Yes, knowledge of AJAX and JSON is required.
I thought it would be helpful to review the process.
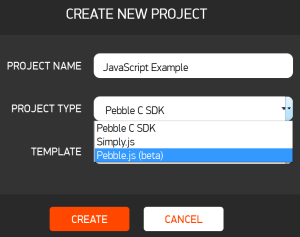
First, you create a project at CloudPebble. In the screen capture below, you see that you can use either C or JavaScript. If you choose the former, you have access to a number of templates. Not so with Pebble.js (at this time).
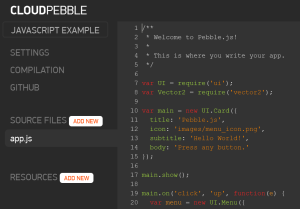
The project will provide you with an app.js file which is preconfigured for a simple test. I have included a screen capture below. You may wish to click on the image to enlarge it.
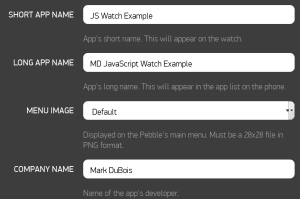
It is a good idea to modify the default settings (on the left in the above screen capture) and customize them for your use. These settings control what appears on the watch itself (including the menu).
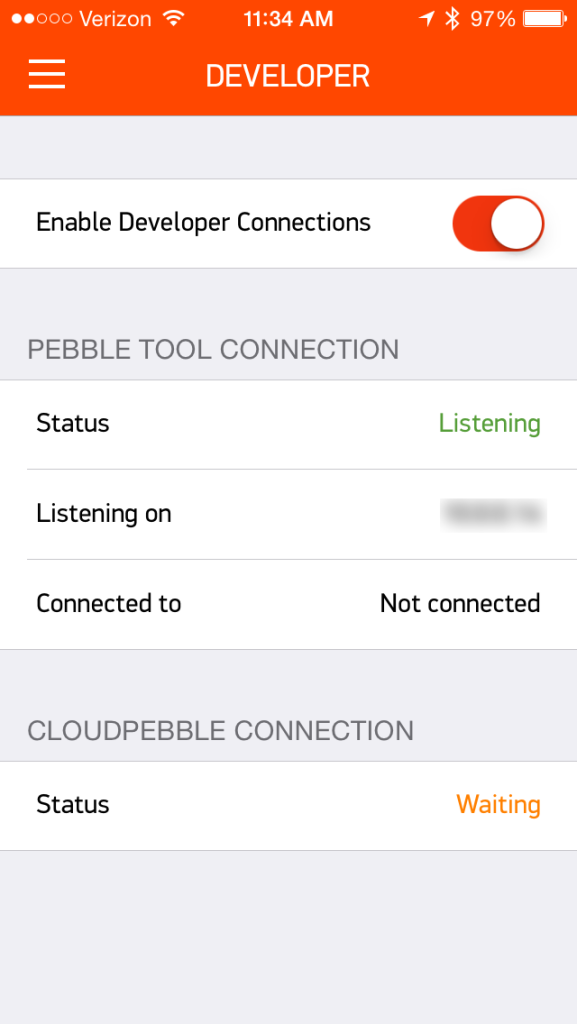
You must enable developer mode on you Pebble watch. I did this through the app running on my iPhone. Obviously, I blurred out the IP address the watch is listening on for security reasons.
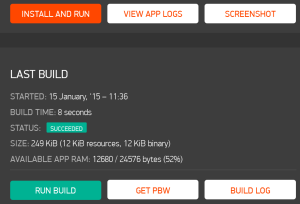
You next choose the compilation option on the left. You first need to build the app and then install it. When you make subsequent changes to the app, you must build it anew each time and then you can install it on your Pebble.
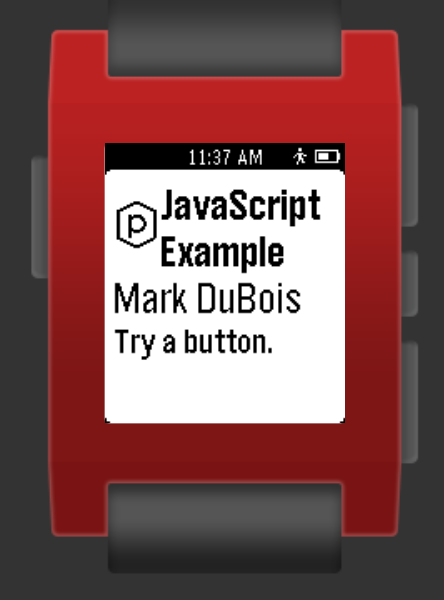
I particularly like the fact that you can take screenshots within CloudPebble that display what is happening on the Pebble watch in near real time. You are not limited to the app you have created, you can see what is displayed and take a screen capture of any app running on your Pebble. An example of the initial running JavaScript app is shown below.
I then followed the tutorials to create a couple of apps which read weather data (using AJAX) and pulling the details via a JSON file. I have included screen captures of the completed apps below. The first app I developed in JavaScript is shown below. It pulls the current weather data from a service and displays the results. Yes, I could have converted from C to F, but I was focused on the development of the app itself.
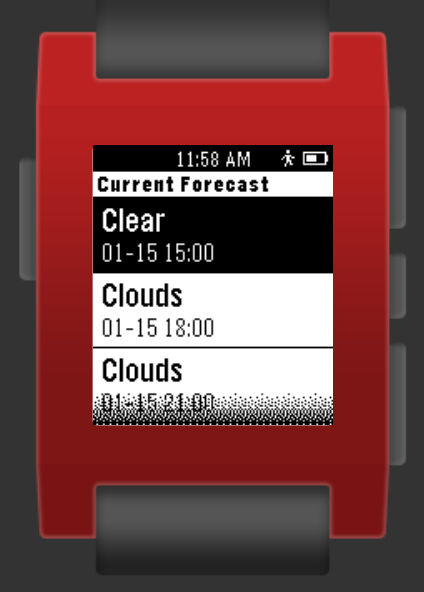
The second example is a bit more complex. It actually pulls weather forecasts and displays the reslts of the returned JSON array.
I realize not everyone will have direct access to a Pebble. Therefore, I am providing copies of the JS source files. Obviously, I removed the appinfo.json file (which is created with the project and contains the UUID of the device). Yes, I am security conscious.
- Initial JavaScript example (as a zip file)
- Final JavaScript weather example (as a zip file)
Those readers who have familiarity with JavaScript are encouraged to download these archives and examine the app.js file in each. It should be readily understandable. My point is that you can now extend your knowledge of web technologies and begin developing apps for wearable devices (such as the Pebble watch).
I am curious as to your thoughts on this post. Did you find it helpful? Would you like to see additional posts as I delve deeper into my understanding of this ecosystem? I look forward to your comments.