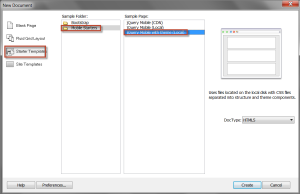
A few years ago, I did a weblog post on PhoneGap. I participated in a Tech Live event in late July where Paul Trani reviewed many of the new features in Dreamweaver CC (and discussed building mobile apps). Paul inspired me to put together these notes for students who may want to build relatively simple mobile apps (in my CMWEB 280 class, for example). I thought it might help to see what has changed in the 3 years since my initial post. Make certain you have a Creative Cloud account and Dreamweaver CC installed on a local computer if you are trying to follow along. Many of these features may not work in prior versions (like DW CS6).Our first step is to create a new document in Dreamweaver. Make certain you select the jQuery mobile starter with theme from the starter templates. You may need to click on these images to enlarge them.
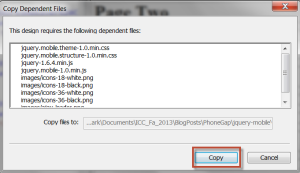
Before proceeding, I create a site (so all my files are properly organized). Site > New Site dialog. I then save the file I just created as index.html in the root of the site I just created. One is then prompted to save dependent files (make certain you do this at the site root).
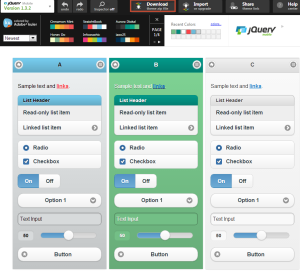
Once the files are saved, activate live view and you should see you already have a pretty functional example. Obviously we will need to customize this a bit. I think it is pretty impressive we already have this built.
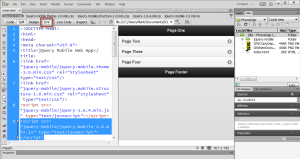
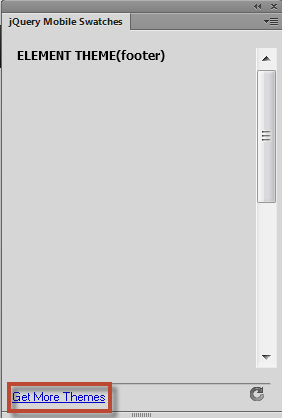
Note that this is a single page (we will turn this in to an app soon as well). If we examine the source code, we will see there are id’s of page, page 2, and so forth. for each of these, we add a data-theme attribute. I set mine to data-theme=”b” for each page. If you don’t like these themes, select Window > jQuery Mobile Swatches and get more themes.
This link will take you to the jQuery Theme Roller site where you can choose any color combinations you want. Once you have made your color choices, you can download them and install and use them for your themes. Since I am graphically challenged, I stuck with the existing theme colors.
I also added a back button on “pages” 2, 3, and 4. I simply added the code data-add-back-btn=”true” to each of these divisions. I then populated each page with appropriate content. Since there are a number of PhoneGap code snippets, I decided to turn this into an example page. Specifically, I added code from the PhoneGap API documentation site for geolocation, network access, and device properties.
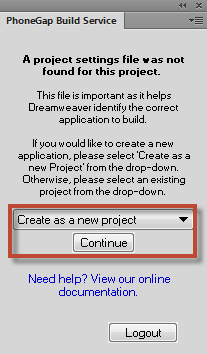
Once I have finished configuring the page, I then select Site >PhoneGap Build Service > PhoneGap Build Service. (Yes, I know this menu set seems redundant). I will be prompted to create a new project.
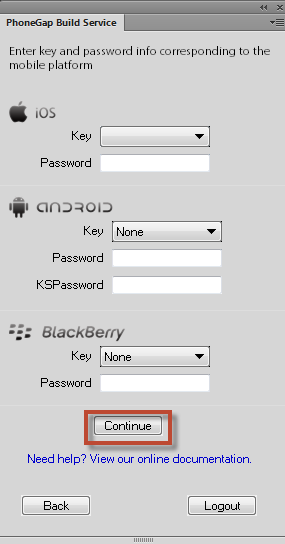
If I were planning to publish this app, I would need signing keys (these cost money). In this case, I simply click continue.
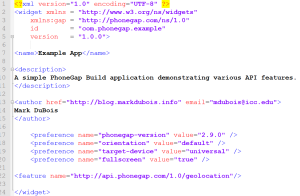
In the event you encounter problems (such as long load times), you can always also visit the PhoneGap build site directly and upload your file. Essentially, you are providing a zip version of your local files (including the jQuery files) and a config.xml file (which Dreamweaver should build for you when you click the above dialog). Note that I have found the current version of PhoneGap works best when you do not include any plugin references in your config.xml file. As long as you point to the proper cordova.js file in your HTML, it seems to pick up the plugin (this may well change with future builds). For those who are curious what the config.xml file looks like, I provide a screen capture below. You can click on the image to enlarge it.
You can build your app and scan the QR code on your appropriate mobile device to obtain the app (it will be downloaded via the browser). For example, on an Android device, you would install the .apk file you downloaded. You can then open the app and run it on your device (assuming you have install from untrusted sources active on your Android device). In the screen captures below, you see the application running on my Samsung Galaxy Tab.
You can also specify images to be used instead of the default. In the interest of time, I did not do this. I highlighted the app below with a brown border.
When you tap on the app, you are presented with the following view. In this case, I have the app in portrait view.
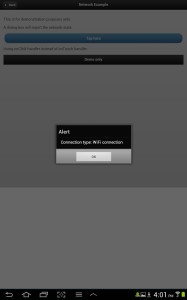
If you choose one of the options, you then interface with the hardware. In this case, you see the type of network presently being used.
You may note that I am not supplying a working example, nor source code (0ther than snippets). This is because I am planning to have students in the CMWEB 280 class develop a similar application as one of their first projects. It just doesn’t seem right to offer a completely working solution.
The biggest changes in the past few years include:
- Not having to keep a copy of the SDK locally. Instead, you can use PhoneGap directly on the PhoneGap Build website.
- Having the ability to use a jQuery mobile starter template in Dreamweaver.
- Having the ability to directly access the jQuery Mobile Theme Roller site from within Dreamweaver (for those who want to create their own color schemes).
- If you have a subscription to Creative Cloud, you can build multiple projects in PhoneGap (if not, you can only build one at a time for free)
- Instead of having to download the .apk file and load it via DropBox or a similar approach on your mobile device, you can now scan the generated QR code. It makes installation so much easier.
- With the addition of the Apache Cordova framework, you can now interface with a significant amount of the device hardware. All this can be done with HTML, CSS, and JavaScript.
I continue to be impressed with how quickly mobile app development options evolve and change. I am curious what your thoughts are on this topic. I welcome our comments.












Everytime I use phonegap build service then install the app on my phone it looks like it only has the HTML file. NOT css files. I am using dreamweaver CC and followed all steps but no matter what it look jacked… it only looks good and function properly in LIVE view in DW CC. But in design mode it even looks jacked. Do you know whats up? Thanks in advance. I can not find ANY proper tutorial to build a mobile app in DW CC from start to finish. Even the one by Paul Trani does not show every step and it functioning in Design mode or fully on a phone.
One thing I would verify is that ou are saving all the files in a site defined within Dreamweaver (Manage Sites). when you save the initial file as index.html, you should be prompted to copy dependent files. You will only see the effects in live view in DW, you won’t see the CSS applied unless you are in live view. Hope this helps a bit.
Best always,
Mark
Hy, Mark!
I have a question reguarding PhoneGAP. I have an application installed on my Ipad, and when I try to download a new app, it overlaps on the old one. Could you tell me why does this happens and how can I fix this? Thanks
Hi Simona:
Assuming you built the application using PhoneGap, the reason it is trying to replace the existing app is that the name is likely the same. You can change the name of your application (look in the custom.xml file). You will need to rebuild the app once you have changed the contents of the custom.xml file.
Best always,
Mark
Hi Mark,
I’m building an app using Dreamweaver CC for Android and am trying to include a basic MP3 player. I have looked at the API documentation and copied the full example code across but for the life me I can’t figure out why it isn’t working. I have added the required command lines in the config.xml file but I don’t have an androidmanifest.xml file. Could that be a reason?
Cheers,
Nick
Hi Nick:
You shouldn’t need the androidmanifest file if you have the parameters coded in the config.xml file. Are you certain the paths to the mp3 files are correctly coded?
Best always,
Mark
Hi Mark,
Yeh I’ve set up all the paths correctly. If I emailed you the code and you have time, would you be able to have a look and see where I’m going wrong please?
Cheers,
Nick
As long as you can wait a week or so, I would be glad to look at the code. Unfortunately, this week is incredibly busy for me. DM me on Twitter @Mark_DuBois if you need my email address.
Best always,
Mark
That would be amazing, thank you so much!
The support for this pluggin(DW CC) is done and it was been removed….:( Also brackets has the phonegap plugin but its very buggy! Is there anyway to zip the files and upload them to PhoneGap Build from the desktop?
Don’t know if you’re still monitoring this web page, but if so, I’m unable to find a tutorial that actually includes publishing an app developed in DM cc.
I’m usingk DM cc, which no longer has phoneGap within it. Instead, I’m told to zip my files and upload them to phoneGap directly. When I try to do so I run into the need for a config.xml?
Is this something I’m supposed to produce or is it produced within DM cc?
Herb
Hi Herb. I have a new weblog post coming out on Wednesday, December 10, 2014 which will address your question. I am also including a link to files I used in an app I showed to students on October 31. It includes the config.xml file. I hope you find the post useful.
Best always,
Mark
Hi Erny. I have a new weblog post coming out on December 10, 2014 which should address your questions. I have included a zip archive with the appropriate files so you can see all the steps involved. Let me know if you find that post useful.
Best always,
Mark
hi,
please any one tell how phonagap install in dreamweaver or is it neccessary?
and also guisd for tutorials..
thanks..
As a general rule, I use the PhoneGap website itself or native PhoneGap more and more. Whether there is a link in Dreamweaver really depends on the version you are running. You can find a number of tutorials on the PhoneGap website.
Best always,
Mark
how to start phonegap in dreamviewer in cc2015
Unfortunately, PhoneGap is no longer directly supported in Dreamweaver (since Dreamweaver CC 2014). Details can be found at: https://helpx.adobe.com/dreamweaver/kb/phonegap-build-cc-2014-update.html
Best always,
Mark