Some time ago, I provided an overview of Twitter Bootstrap. While working on a joint presentation at the Adobe Summer Institute with Sheri German, she reminded me of the Dreamweaver extension for Bootstrap. I thought it might be appropriate to include a quick overview of this extension. It is presently available (for free) from DMXZone. Note that you will need to create an account in order to download this extension. You download either the ZXP extension (for Dreamweaver CC) of the MXP extension (for Dreamweaver CS6). This works on both Windows and Macs (I have tested it on both). Assuming you have downloaded the extension, you double click on it and follow the prompts to install (obviously, you must have the correct version of Dreamweaver already installed). You should see a screen like the following (if the installation was successful).
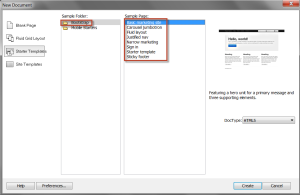
Once you start Dreamweaver, you will have some additional choices. Let’s first look at the new document options. Under Starter Templates, there is a new Bootstrap folder. You will note a number of choices.
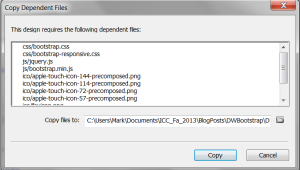
Of course, once you create the file, you will need to save it so all the dependent files can be copied appropriately.
Note: the first time you create your copies, you may receive an error message if you have not already defined your Dreamweaver site.
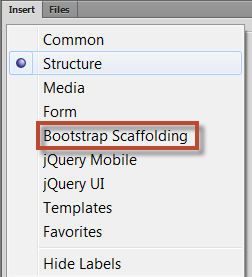
The Insert panel also have a new set of features (see below).
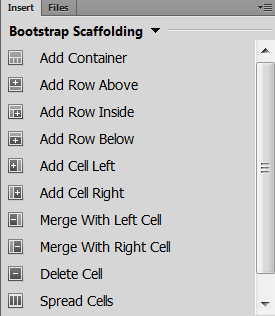
When you select Bootstrap Scaffolding you are presented with the following choices.
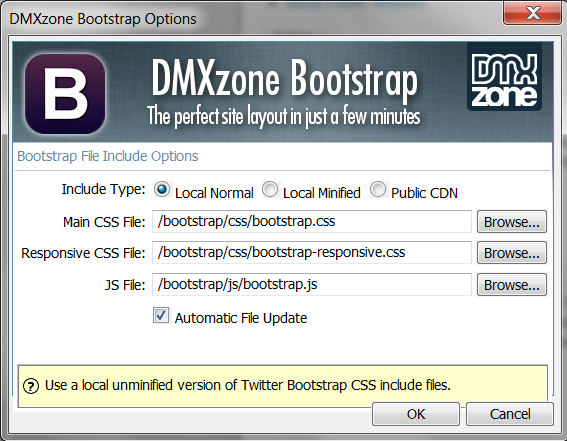
One can also select Commands > DMXZone Bootstrap Options to make some changes to this template.
I encourage you to experiment with this extension. It gives you a start on developing example sites using Twitter Bootstrap.
For your reference, I provide a link to the created sample files [this will open in a new browser window/ tab]. Re-size the browser (or open the pages in a mobile device) to examine what happens when the amount of screen real estate is reduced.
I look forward to your comments. Thanks again to Sheri for reminding me of this capability.








Will they update this ext to use the new bootstrap 3.0?
I would certainly hope they would update to the latest version of Bootstrap. Guess we will just have to wait and see.
Best always,
Mark
A word of warning. If you have bootstrap sites that don’t have the same structure that the extension has, the extension will hijack the page when you save and put them in. It has caused me a ton of grief because it switches the version of jquery as well and causes you to have multiple versions of the bootstrap files.
Thanks for the note. I appreciate your insights.
Best always,
Mark
Yes, has cause lots of grief for me as well. Of notes is that you can update jquery integration , so I am digging into looking why we shouldn’t be able to presumably update to latest bootstrap 3 now as well.
The below worked like a charm
Ref for jquery: http://forums.adobe.com/message/5528694
Hello all,
There is already Bootstrap 3 extension available for Dreamweaver on our website: http://www.dmxzone.com/go/22360/dmxzone-bootstrap-3
Yeah the difference being this outdated version is free, the Bootstrap 3 version costs £42.
Pfft making money from open source software goes against the entire philosophy.
My advice is just to edit your Bootstrap(3) in Dreamweaver using Live View and directly editing the code. You will become a lot more efficient in the long run.
hello,
Do you guys know how to create a bootstrap template from an existing page in Dreamweaver cs6?. After I create a template and check it on a browser it only displays the code but not the page. What am I doing wrong?
Thanks.
R.
Without seeing a screen capture or similar, I am simply guessing. I make the assumption that you have created a sample page and that it displays properly in the browser. I then make the assumption that you have taken that page and tried to turn it into a template. Assuming it has a .dwt extension, you should then be able to create a page based on that template (file > new from template) and that is where the problem lies. Trying to display the .dwt file in a browser will only display the code (but I suspect you already know that). Please use the contact form on this site to send me more information if needed.
Best always,
Mark
I have been working with Joomla and also still use the Dreamweaver CS5.5, which does not require a subscription.
Due to financial restraints, I do not want to upgrade and get on board with the monthly payments for the Adobe Creative Suite.
So, my question is can I somehow install Bootstrap into my CS5.5 and learn Boot Strap with my current version of Dreamweaver?
I do not believe there is any easy way to directly incorporate Bootstrap into older versions of Dreamweaver. One could define a site, point to the proper Bootstrap libraries and work with it in that manner. It would be like including any other framework in a site (such as Zurb Foundation). You can still experiment with Bootstrap, it just won’t be baked in directly. Hope that helps.
Best always,
Mark