There have been a number of approaches to creating presentations which run in your browser. Perhaps one of the first I became aware of was Eric Meyer’s S5. I recently participated in a presentation which used reveal.js (created by Hakim El Hattab). Since this tool relies on HTML5, I thought it would be appropriate to experiment with this tool. Although you can nest slides, create PDF files, and include speaker notes, I thought it best to focus on the fundamentals. For those who do not want to visit the github repository and download a copy to run locally, you can use this in an online environment by visiting http://www.rvl.io/.
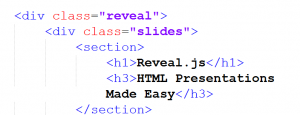
After downloading the source code, you edit the index.html file and make appropriate changes. The key lies in the use of sections (if you nest sections, you will have vertical slides); sections one after the other will generate a slide show. The key parts of the markup are shown below. [You can click on the image to see a larger version.]
You then build your presentation by modifying and adding <section> elements. If you need bullet points, just use an unordered list. You can also include images (and they will be appropriately sized). Once you have completed the presentation, you can specify a theme. Several themes are provided with the download (default, beige, simple, and sky). Personally, I prefer the default theme. That being said, since this is CSS, you can modify it as you desire.
Additionally, there are a number of transitions from one “slide” to the next. Choices provided include: default, cube, page, concave, and linear (2d). In the example I created, I chose cube.
The best part of these “slides” is that the page will linearize (for those viewing the page in an audio browser) and your content will be much more accessible than if you simply included it in PowerPoint.
You should view the page created in a modern browser (sorry IE 6-9). The page will still be usable in Internet Explorer, but you will lost many of the transition effects. I recommend a browser like Chrome (or Canary – which is the experimental version of Chrome).
As a working example, I put together an example presentation I plan to give at a tablet user group meeting next week. Make certain you examine the source code to see what is actually happening in this example.
I realize there are a number of approaches to having a presentation in your browser. This one intrigues me and I will likely use it for future presentations. I am curious what your thoughts are on this approach. Comments are always welcome (although I must approve them due to the large number of spam comments).