I have been experimenting with the open source Adobe Brackets tool for some time. Although it is not yet “ready for prime time,” it is a tool which has some useful features. If you are looking for a lightweight HTML, CSS, JS editor (written in HTML, CSS, and JS), this might be the tool for you. The first step is to download a copy of the latest build. At the time of this writing, I am working with Sprint 10; newer versions are released periodically. The zip file you download contains binary files for both Mac and Windows computers. At the moment, both versions behave similarly.
Fundamentals of using Brackets can be found at the GitHub site. I recommend reading that document thoroughly before diving in.
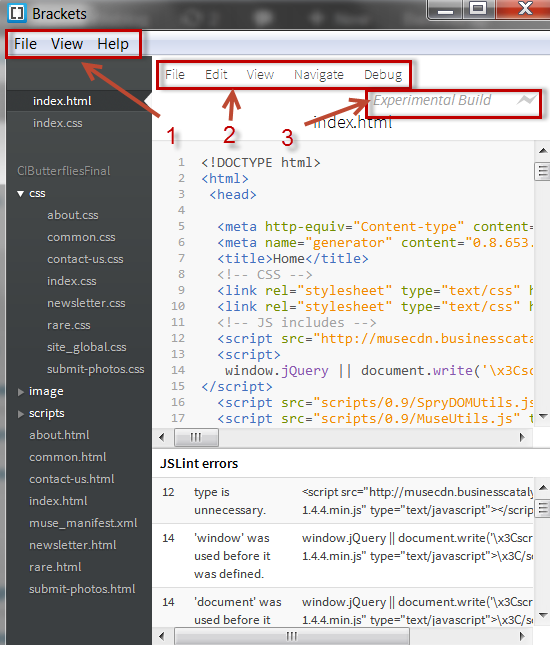
Assuming you have read the above document (and downloaded and unzipped your own copy of Brackets), it is time to review the fundamentals. Let’s look at an initial screen capture (below). I have highlighted some sections which are discussed underneath the image itself.
1. This is the Brackets menu itself. If you select File, the only option is to exit the program.
2. This is the main interface you should use when working with files you want to edit quickly. I recommend File > Open Folder so you have access to all the files in a given web site at once.
3. You have the ability to examine a live file preview of the HTML document by clicking on the lightning bolt (or selecting File > Live File Preview from the menu [see item 2 above]).
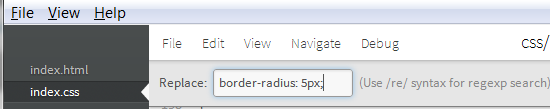
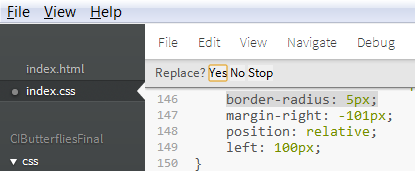
At the moment, all file previews happen in the Chrome browser. The biggest advantage of using this tool is you can rapidly make changes to your HTML, CSS, and JS documents and observe the effects quickly in Chrome. For example, I updated the border-radius property of the CSS declarations in the main CSS file and observed the effect quickly in the browser. Once the replacement value has been selected, you can walk through the entire document hitting the enter key for those places you want to make the change.
Note that I can select whether to replace a given value and then move to the next occurrence in the document.
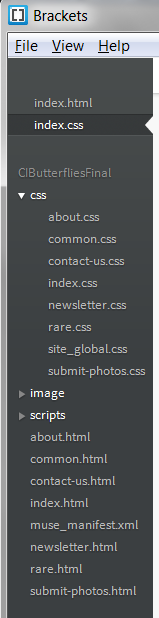
Keep in mind when you are working with documents, Brackets has a “working set” which is located above the file tree in the left navigation. In this case, I am only working with one HTML and one CSS file. You can add more files to the working set by double clicking on each file. I ound this to be a quick way to work with selected documents on a given website.
Of course, this is a product still under development. I do like the ability to turn JSLint off (or on) to examine any JavaScript code on the site. Note that JSLint can be very picky. If you pass all its checks, you will get a gold star displayed.
One desired enhancement would be some sort of code hinting. I realize this product is not Dreamweaver light, but it would still be nice to have a mechanism to correct my frequent typos. I find it amazing that the product itself is written entirely in HTML, CSS, and JS (so it can be modified by others quite readily). In fact, when you launch the developer tools within Brackets, you are examining the code used to create the tool, not your site.
My first impression of Brackets is that it is a nice alternative to tools such as Text Wrangler and NotePad++. It provides line numbers and coloring of the code. I am curious what others think of the tool (comments are always welcome – although I must approve due to the volume of spam comments received).






Adobe Brackets is interesting, and coincidentally I’m developing a text editor with a Firebug-like UI for inspecting and testing CSS, it’s called LIVEditor and it’s started because of the similar reason Brackets’s started – fill the gap between inspecting css and code editing in the text editor.
http://liveditor.com
Interesting. I was unaware of your efforts. Thanks for sharing the link.
Best,
Mark