I recently installed Microsoft’s Visual Studio 11 Professional Beta. My initial focus on this release is from a web development perspective. I installed this version in a Windows 7 64-bit virtual environment (and another copy in a Windows 8 Community Preview). Based on my initial comparisons, the product looks and behaves very similar in these environments. The only difference is that Internet Explorer 10 is the default browser in Windows 8.
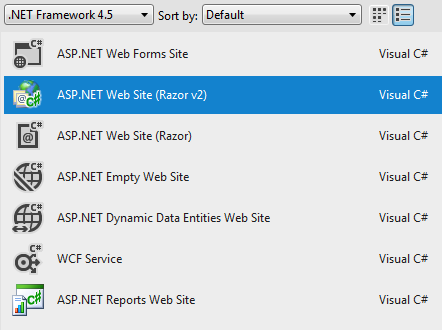
The overall interface looks similar to Visual Studio 2010. I first decided to create a new web site. There are a number of choices. It appears that Razor is gaining traction. Razor is a view engine originally introduced in 2010.
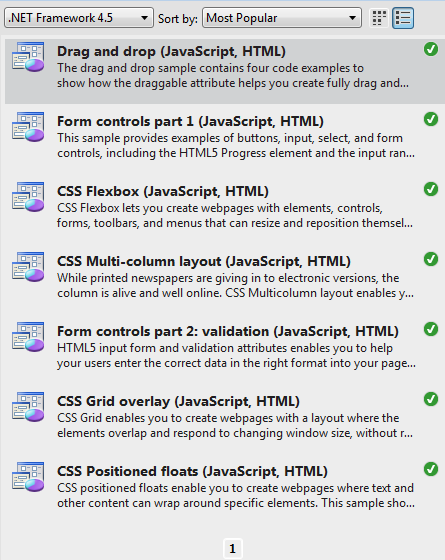
I also noticed a number of sample files one can download. Those are shown below (as you can tell, I downloaded all of them).
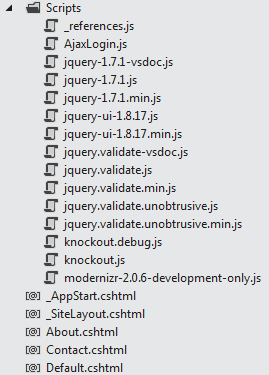
I created a default Razor (v2) web site. I noticed in the Solution Explorer that both jQuery and modernizr JavaScript frameworks are included by default. I view this as a major improvement.
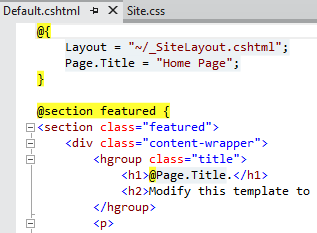
I also noticed that the page extension is no longer .aspx. I now see .cshtml. This is because I selected Razor instead of the ASPX view engine. Great – time to update all my associated tutorials. Sigh. Looking more closely at the default example, I see that the approach to including server code differs from the more traditional ASPX approach. In the past, one needed to code <%= DateTime.Now.Year %> to include the current year. With Razor, one can just code @DateTime.Now.Year. This does seem more intuitive (and easier to insert code snippets). Based on comments I have seen in other blogs, it appears the server parser tries to determine if the code to the right of the @ symbol is C# (or VB.Net) or not. It would appear that one can include email addresses and Twitter handles without any extra effort (unless your Twitter name is @DateTime! or some other ASP.Net object. I included a small screen capture below to demonstrate what I mean. I also note the use of many HTML5 elements in the default site. Again, another plus.
Now that I have a quick understanding of the code, I decided to see what it looks like in a browser. I note that Visual Studio 11 beta has automatically detected all browsers available in my virtual environment (plus there is a page inspector I will discuss in a bit).
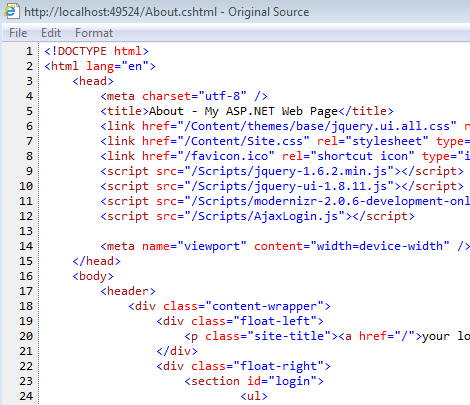
I decided to view the source code from the browser to see what HTML was actually generated. Surprisingly, I did not encounter any __VIEWSTATE code. The code does appear to take advantage of HTML5 and seems to consider mobile. Note the <meta name=”viewport”… element in the screen capture below.
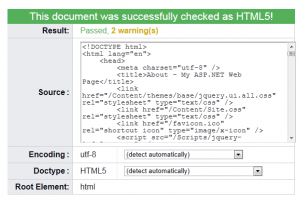
Using the About.cshtml page source code as input, I checked it with the W3C validator. The code validated as HTML5. I view this as a very positive sign that Microsoft if working diligently to address web standards issues which have plagued this code in past versions.
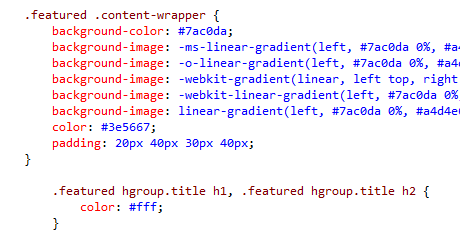
CSS – I note that CSS-3 is incorporated by default as well. This is a snippet of some of the default code generated with the initial website.
I also noted that the ASP.Net development server has been replaced with IIS Express.
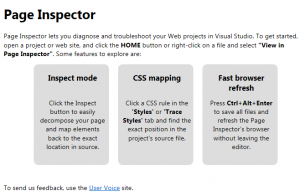
Lastly, I wanted to examine the Page Inspector a bit. When testing your web page, you see the screen capture below appear in the Visual Studio 11 Beta environment.
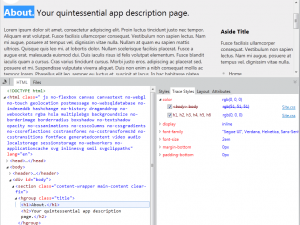
This utility allows one to inspect various elements on the page, trace styles and make modifications to observe the effects. You can hover over a specific element and observe where that appears on the page. This utility reminds me very much of the features found in Adobe Dreamweaver as well as some of the FireBug developer plugin for Firefox and Chrome browsers. A screen capture of the Page Inspector is shown below (click on the image to enlarge it).
My initial analysis of Visual Studio 11 Beta is positive. It seems easier to include server code. There is much greater emphasis and support for web standards. Pages default as HTML5. There also seems to be good support for CSS-3. Features like the Page Inspector should help in debugging web applications (particularly the associated styling with CSS). There seems to be a base understanding of mobile devices (with the inclusion of the viewport). All things considered, this appears to be a very useful upgrade. My biggest concern is that I will have to spend a fair amount of time updating all my screen captures and video tutorials as well as notes to include views like Razor.













Very interesting, I played with the earlier build of this, and only looked into the Metro app development.