Today, Adobe released a new technology on their labs site called Shadow. This tool should be of significant help for those developing web pages which will be viewed on mobile devices (a.k.a everyone). This technology allows one to synchronize a web page across multiple devices, examine the page on the device, and make changes to either the HTML or CSS and observe the effect immediately on the device. This tool relies on the Chrome web browser on your desktop and the weinre (pronounced “winery”) tool.
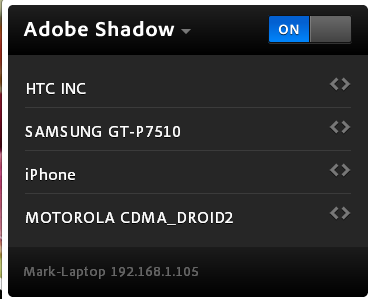
Installation – you first download the desktop version of Shadow (both Windows and Mac installers are available). I am using Windows 7 64-bit and selected the appropriate .msi installer. Once installed, this application needs to run in the background. A screen capture of the installed application is shown below. Note – you can always click on images to see a larger version.
You next visit the Chrome Web Store and install the Adobe Shadow extension for Chrome. Once installed, it runs in the upper right corner of the browser. You click on the icon [Sd] to review devices. That part of the Chrome browser is shown below.
Note – all devices you wish to connect with Adobe Shadow must be running on the same network. Therefore, I had to connect all my mobile devices to my home network.
You next need to visit the appropriate market for your individual devices (Apple App Store or Android Marketplace) and install the Adobe Shadow app for your specific device. In my case, I have an iPhone 4S, HTC Droid Incredible, Motorola Droid 2, and Samsung Galaxy Tab 10.1 that I wanted to experiment with. Once installed on each device, you open the app. If you computer is not running the Bonjour service (mine isn’t), you need to manually connect to the desktop computer. The screen capture below shows my iPhone connecting to my computer.
I needed to modify my security settings on my desktop to allow these connections. Once allowed, the device displays a unique code (below).
One next needs to enter that code in Adobe Shadow (within Chrome).
You repeat this process for additional devices. In the screen capture below, you see all devices I have connected.
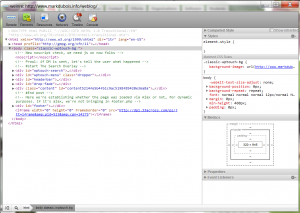
Working with Adobe Shadow – Within the Chrome browser on your desktop, you navigate to the page you want to examine. All the connected mobile devices automatically navigate to that same page. You can then click on the < > icon in Shadow to review/ debug that page on a given device. In this case, I am looking at the code on my Motorola Droid 2 smartphone (but I am using my desktop to examine the code).
If I want, I can hover over a part of the HTML and observe that part highlighted on the device. I am examining one of the divisions in the screen capture below. Note that I am using my desktop environment, but am seeing the results on the phone itself.
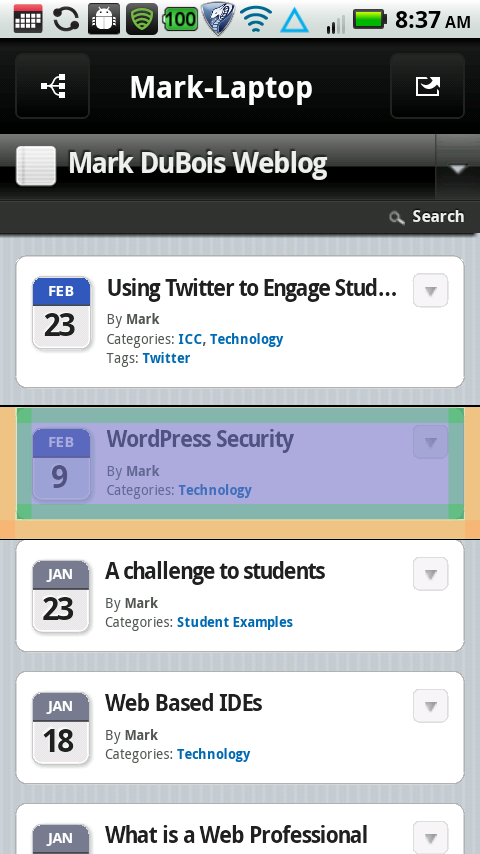
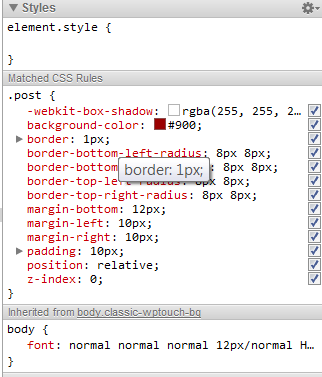
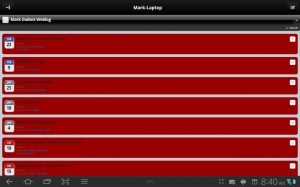
If necessary, I can also modify the HTML or CSS while working on the desktop. For example, I switched to my Samsung Galaxy Tab 10.1 and changed the background color of each post. This was done on the desktop.
As soon as I entered the red background color, the page was updated with that new information (see below).
Thoughts – I like this product and see how it can be incredibly beneficial when working with many different devices. The ability to debug and modify your HTML and CSS and see the results immediately on the selected device is great. I will definitely be using this tool when working with web pages from this point forward. For a version 1 (beta) product, I believe this has a lot of promise and will make our lives as web designers and developers a bit easier.
Additional features I would like to see – I realize this was just released today. That being said, I would really like to see the ability to do screen captures for each of the devices. I presently rely on the device native capability or the Android SDK ddms.bat approach (or a rooted Android device). I would also like to see the ability to browse on a given device and have the desktop application update accordingly. Right now, all navigation must be done form the desktop.
Again, I think this is a significant tool we can use when examining our web pages on mobile devices. I am hopeful additional features will be included in futue versions.












I received the following comments from Tom Green regarding Adobe Shadow and Macs. Since I did all my testing in the Windows 7 environment, I thought it appropriate to include his comments (with his permission). Thanks again Tom for the added notes.
1) Your computer’s name may cause Shadow to have conniptions. Shadow won’t accept a computer name with an apostrophe in it. This drove me nuts
yesterday until a Shadow engineer explained the fix:
. Open your System preferences
. In the Internet & Wireless area click the Sharing Folder.
. Check the Computer name. Mine was Tom’s Computer.. Shadow cuts out 100% of the time when it hits that apostrophe.(This will be fixed in a later build).
. Click the Edit button and change computer’s name. I used :
TomsPuter.
2) Got that fixed and then discovered Chrome only shows active web pages. Nothing on your device connected to Chrome through Shadow. You get an error message. Why? Turns out Shadow doesn’t understand the concept of localHost.
Here’s the fix:
. Still in the Sharing folder of System Preferences make sure you have File Sharing and Web Sharing selected.
. When you select Web Sharing write down the personal website address. It will be http://10.0.1.3/~yourname
. Now launch Google Chrome and click the Sd button in the upper right corner. If your iOs and Android devices have been paired with Shadow
you should see the Home Page on your computer light up on your devices when you launch Shadow on your iOS or Android device.
. Forget about opening an HTML project on your desktop. Won’t work.
The IP address from the second step is your clue. The only files you can open in Google Chrome are ones located in the Mac’s Sites folder:
username>Sites. Just copy the folder or pages you want to look at into the Sites folder on your Mac.
. In Google Chrome you access a folder by using this path in the browser: http://10.0.1.3/~yourname/Folder/index.html. For example, I just
previewed an Edge html page on my Xoom,iPad2 and iPhone. The file was in my TOTW4 folder in the Sites folder. The path was:
http:10.0.1.3/~tomgreen/TOTW4/FallingLetters/index.html. When the Edge project showed up in Chrome, it also appeared on all three devices.
You get these two things done and the world of Shadow is wide open to you. You can check your Dreamweaver projects in a multitude of devices and make changes based upon what you see and so on. Then preview the changes in Chrome and the devices and … you know the drill. Really neat stuff.