This is yet another article in a continuing series of posts dealing with the Adobe Touch app Proto. I complete my analysis of code generated by Proto objects. Previous posts can be found in the list below.
- Adobe Proto – the code (part 2)
- Adobe Proto – the code
- Adobe Proto – navigation and wireframe
- Form design with Adobe Proto
- Proto cheatsheet
Let’s next examine the code generated by form elements. I want to examine individual form elements and then examine what happens when one groups these elements together in Proto.
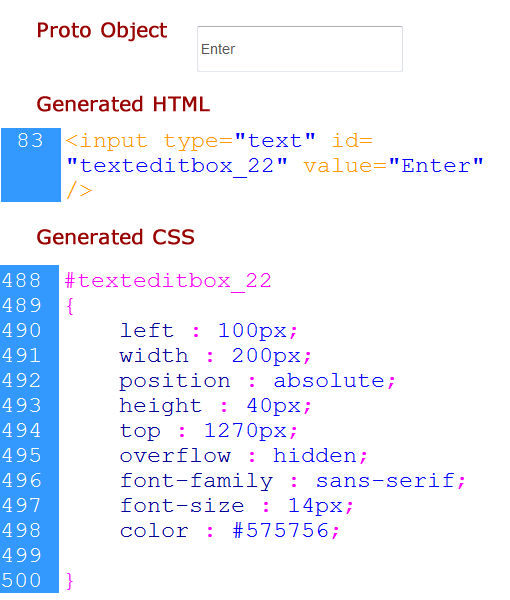
Text input object – In examining the generated code, I discovered there is no <form> element generated when one includes a form object in Proto. I do realize this is a wireframe application, but it is definitely something to remember when you are modifying the resulting HTML (one will typically need to include a form element with appropriate attributes). I also found it curious that although the code is HTML5, no placeholder attribute is used. Instead, a value attribute is used. Details are found in the image below.
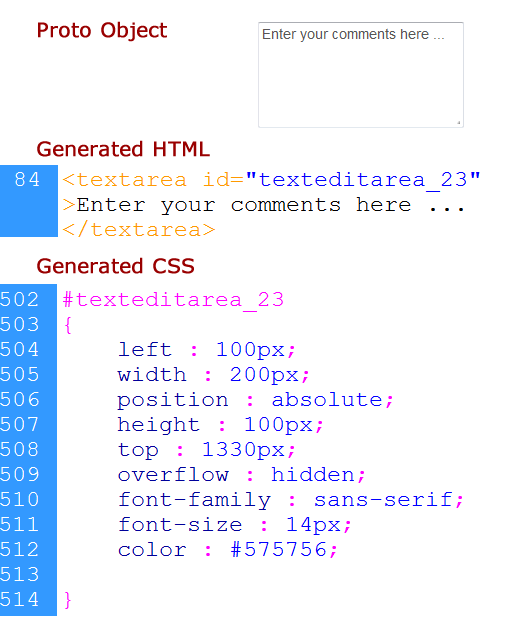
Textarea object – This is similar to the text input element discussed above. Details of generated code are shown below.
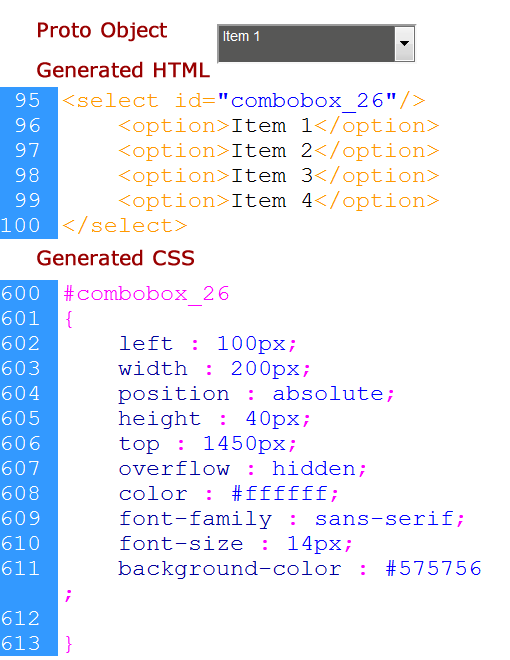
Selection List object – as with the other objects discussed above, the selection list object consists of s simple set of HTML and a bit of CSS styling. Details are shown below.
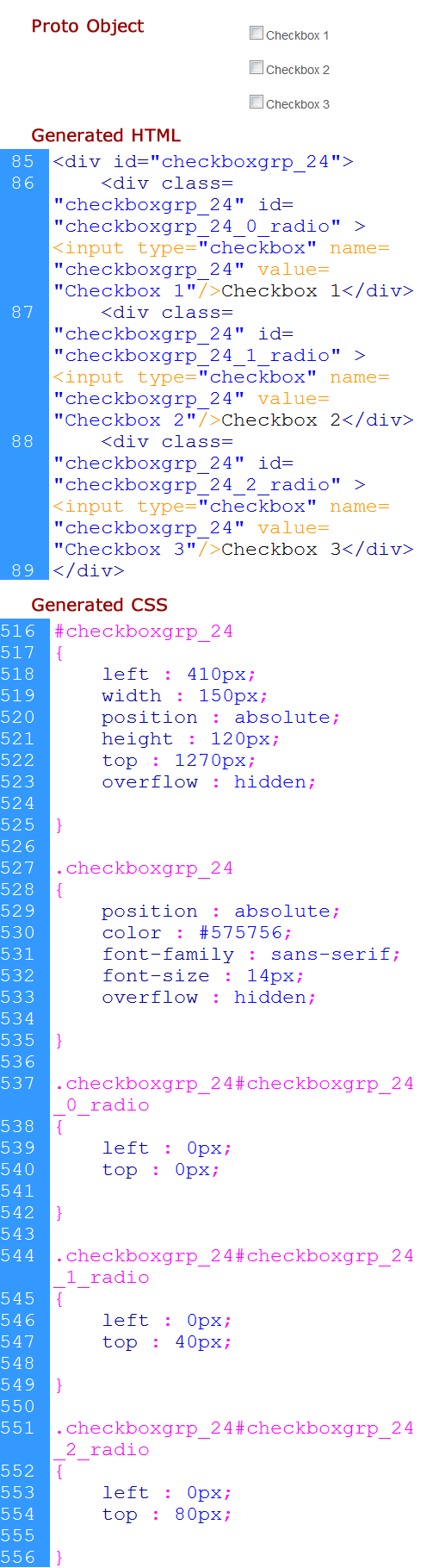
Checkbox object – Standard HTML is generated for this object and some CSS styling is applied. I did find it a bit interesting that there is a separate bit of CSS for each check box. As you can see below, this is for positioning. Perhaps one might want to style each separately. I would think that most web designers would rely on specificity and greatly reduce the amount of CSS actually needed to style and position the resulting HTML.
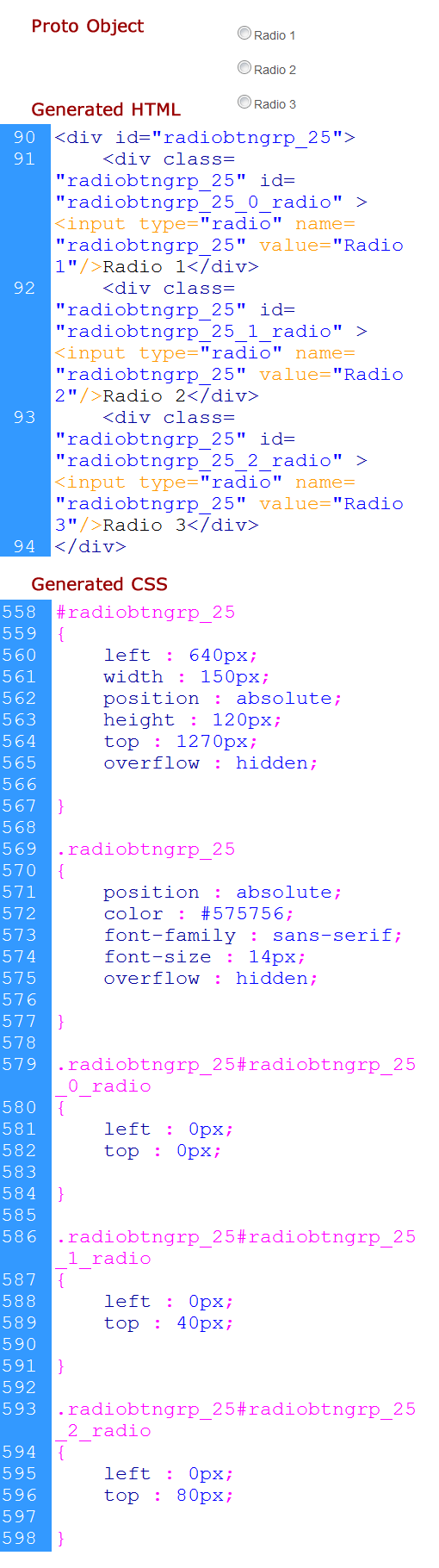
Radio button object – As one would expect, this is quite similar to the checkbox object examined above.
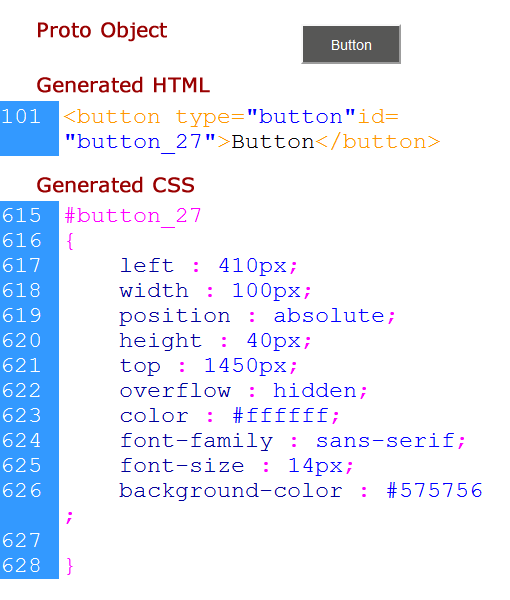
 Button object – This is fairly standard HTML5 code as well with limited styling.
Button object – This is fairly standard HTML5 code as well with limited styling.
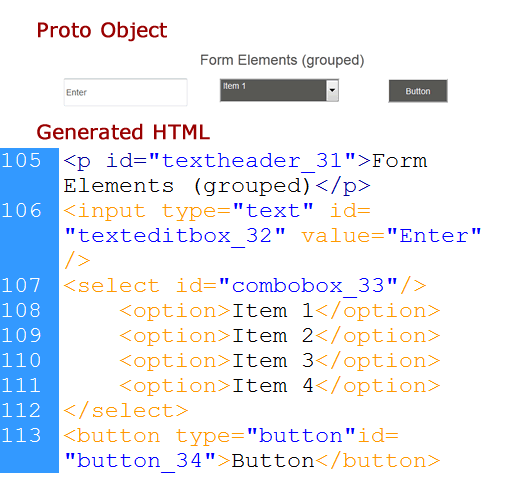
 So, we now have a reasonable understanding of generated code (HTML and CSS) when various form objects are added to our Proto wireframe. Before we leave this topic, one last item remains. What happens when one groups objects together in Proto? The answer is shown below – absolutely nothing. The grouping feature in Proto only provides one the ability to manipulate grouped items within Proto itself. Nothing changes with the generated HTML and CSS.
So, we now have a reasonable understanding of generated code (HTML and CSS) when various form objects are added to our Proto wireframe. Before we leave this topic, one last item remains. What happens when one groups objects together in Proto? The answer is shown below – absolutely nothing. The grouping feature in Proto only provides one the ability to manipulate grouped items within Proto itself. Nothing changes with the generated HTML and CSS.
 Hopefully this series of weblog posts gives you a better understanding of what i actually happening when you draw an object with a gesture in Proto. For those who have patiently read through all this material, I provide a link to the actual HTML5 and CSS generated by Proto. I would be keen on learning whether these posts helped you. Comments are welcomed.
Hopefully this series of weblog posts gives you a better understanding of what i actually happening when you draw an object with a gesture in Proto. For those who have patiently read through all this material, I provide a link to the actual HTML5 and CSS generated by Proto. I would be keen on learning whether these posts helped you. Comments are welcomed.