This is another article in a continuing series of posts dealing with the Adobe Touch app Proto. Previous posts can be found in the list below.
- Adobe Proto – the code
- Adobe Proto – navigation and wireframe
- Form design with Adobe Proto
- Proto cheatsheet
For this post, I will cover code associated with Proto navigation objects. As I have done previously, you will be able to see an image with the default Proto object along with the HTML and CSS generated by that object.
Navigation objects. We have a horizontal menu, a vertical menu, breadcrumbs, an accordion control, and a tabbed menu. These items are where Proto really helps in wireframes. The objects are associated with jQuery (and the appropriate objects in that library). This can save a significant amount of typing by the designer/ developer after they receive the wireframe.
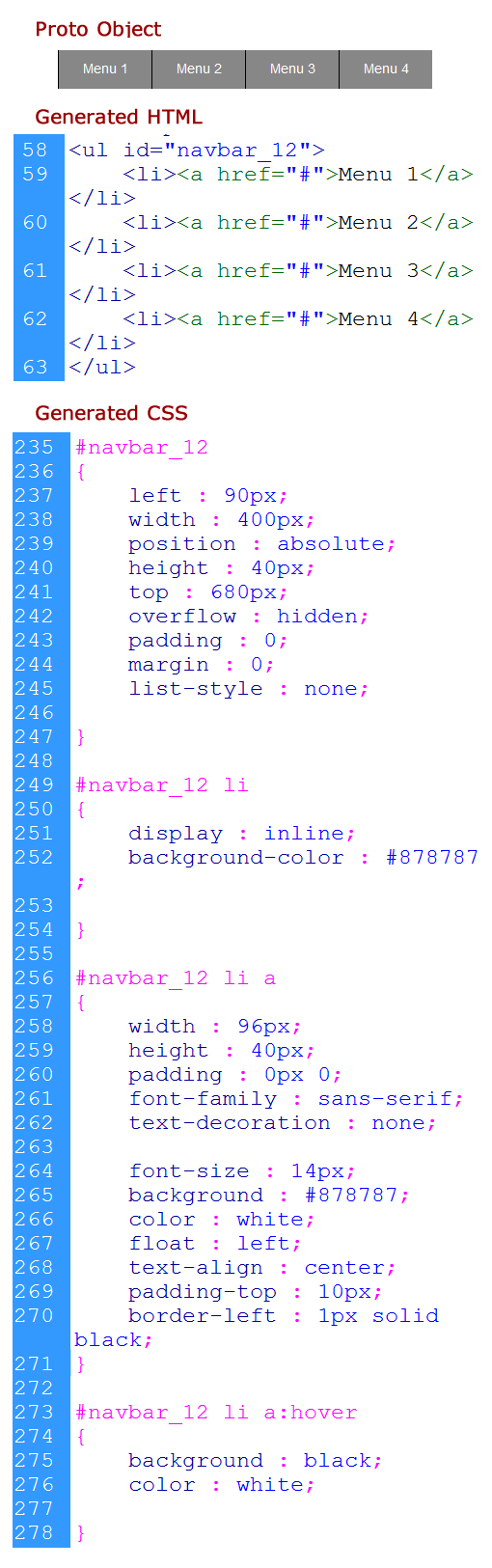
Horizontal menu. As one might expect, the generated HTML is an unordered list (styled with CSS). This is an industry “best practice” approach to navigation and I am glad to see it is incorporated into the horizontal menu object. Details are below.
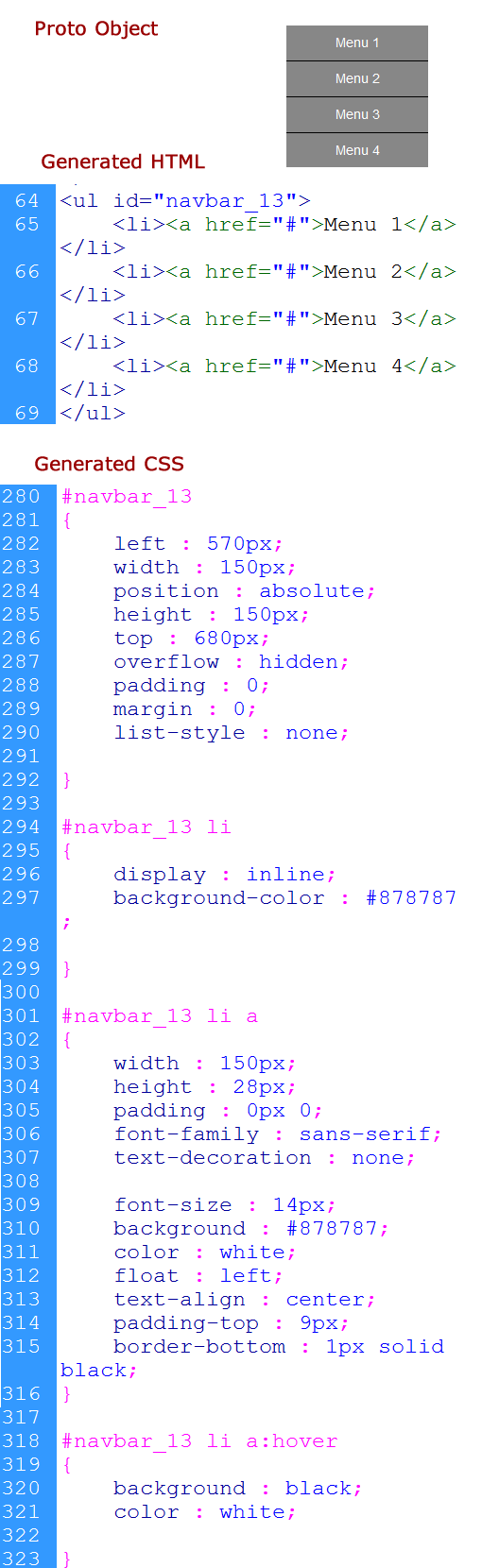
 Vertical menu. As with the horizontal menu, accepted industry best practices are followed and the generated HTML is an unordered list styled with CSS. Details are shown below.
Vertical menu. As with the horizontal menu, accepted industry best practices are followed and the generated HTML is an unordered list styled with CSS. Details are shown below.
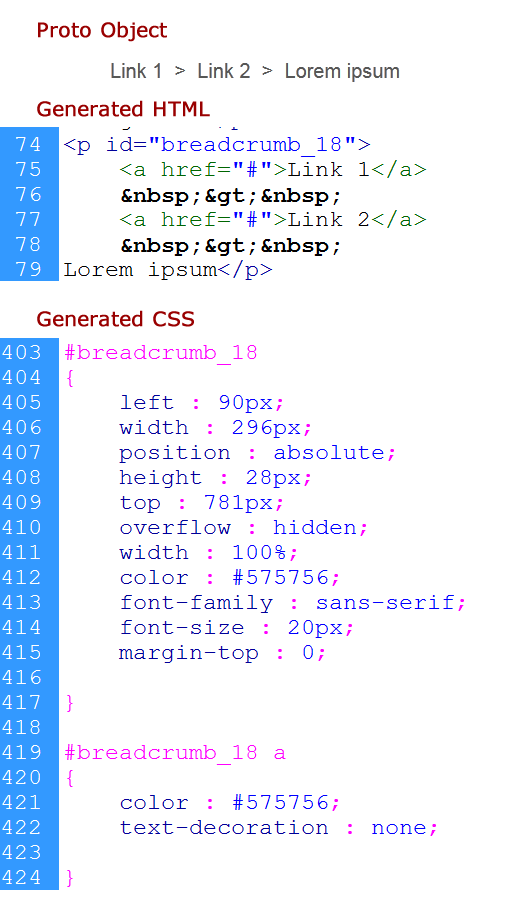
Breadcrumbs. As one might expect, this object generates a paragraph of text (with appropriate entities). Details of the code are below.
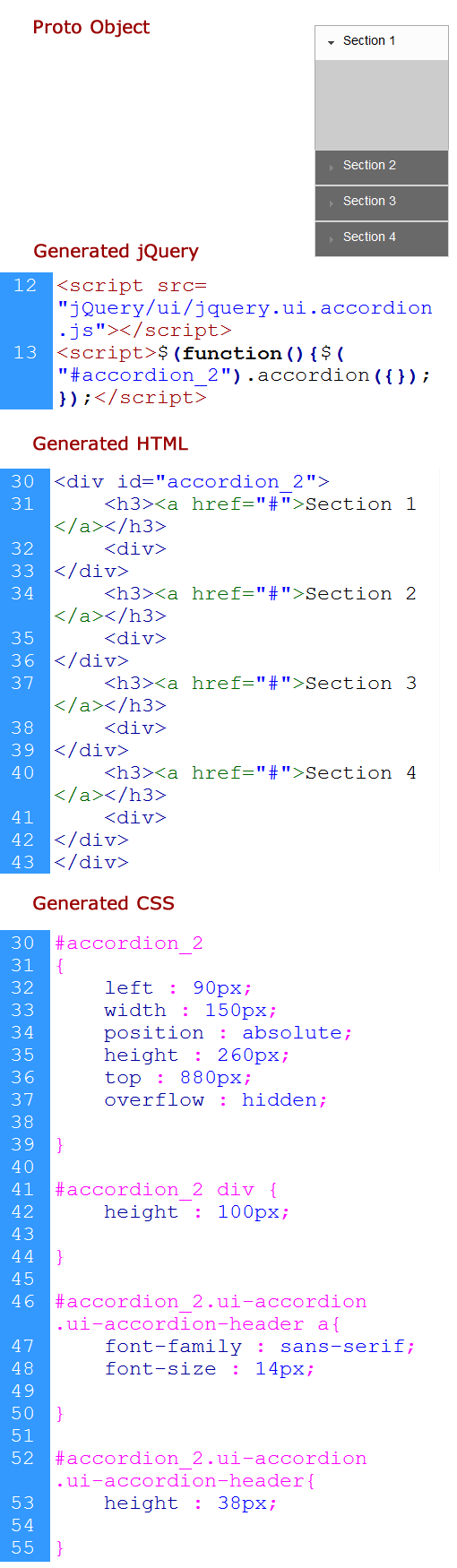
 Accordion object. Although this is typically not associated with navigation, it is a rather complex object and is often used to display a large amount of information on a single web page. It seemed reasonable to include this object with my discussion on navigation. In addition to generated HTML and CSS, jQuery is also involved with this object.
Accordion object. Although this is typically not associated with navigation, it is a rather complex object and is often used to display a large amount of information on a single web page. It seemed reasonable to include this object with my discussion on navigation. In addition to generated HTML and CSS, jQuery is also involved with this object.
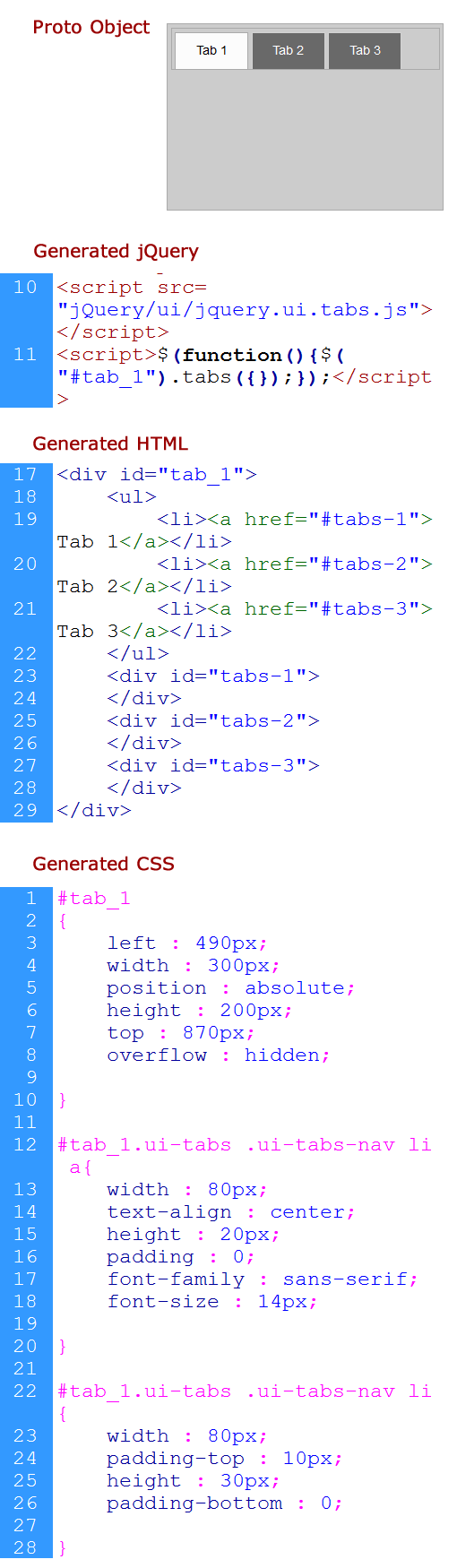
Tabs. This is the last object I will examine in this post. It also has associated jQuery. Details concerning the generated code are found in the image below.
In my opinion, these last two objects (accordion and tabs) are what adds significant value to Proto. Not only do you get to include a working wireframe, but you also get the necessary jQuery to enable functionality for these objects. The jQuery libraries are placed in the proper location and the necessary code to enable the functionality is included in the <head> of the HTML document.
I hope this continuing series of analysis of the generated HTML and CSS is helpful. Those who know me, know that I detest black boxes. I don’t accept “magic” and like to examine what actually happens with a given tool. In my opinion, this is key to understanding how to properly use these tools to accomplish necessary tasks. I am curious about your insights. Please place them in the comments below.