As an alternative to Flash CS5, one might wish to develop applications in HTML, CSS, and JavaScript. Towards that end, I installed PhoneGap on one of my Windows XP virtual environments. PhoneGap is an open source framework which allows one to develop applications in HTML and JavaScript and take advantage of core features. The end result is an actual application package which can run on iPhone or Android devices. Here are some of the steps I followed to get this working in my environment. Your mileage will likely vary. As a starting point, I used the PhoneGap installation instructions (in part). I chose not to take advantage of Ruby and other technologies mentioned on the installation instructions.
- I downloaded and installed the Android SDK and Java Development Kit mentioned in the Flash post below.
- I also downloaded and installed the Eclipse Development environment.
- Once Eclipse was running (I am using Galileo), I downloaded and installed the ADT Plugin for Eclipse. This was done via Help > Install New Software within Eclipse.
- I next had to configure the environment variables on my XP system to include the path to the tools folder. I encountered the same problem as when working with the Android SDK for Flash CS5 – a necessary file is in the tools folder, but is being searched for in the platform-tools folder.
- Finally, I installed the sample PhoneGap application.
- Once I was able to confirm all was working properly, I first tested the application locally (see below), then exported this as an Android APK file from within Eclipse.
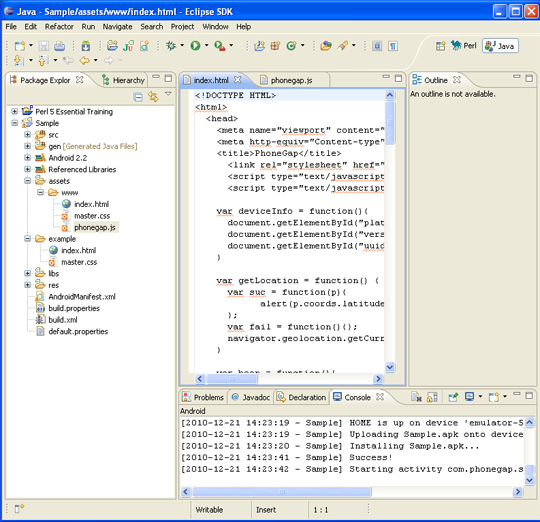
Here is what my Eclipse application development environment looks like in my virtual XP Pro. Note the PhoneGap sample project is open and I am editing the HTML and JavaScript files.
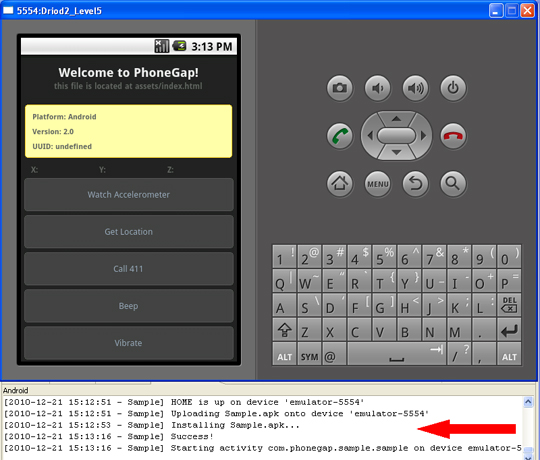
When I run the project locally, this opens the Android emulator and I can verify the sample is working. Of course, I am not able to test the accelerometer facilities since the laptop does not have an accelerometer that I am aware of. This is what the application looks like in the emulator. Note that the Eclipse environment seamlessly installs the application in the emulator. Red arrow indicates Eclipse messages which were generated (including successful installation into emulator).
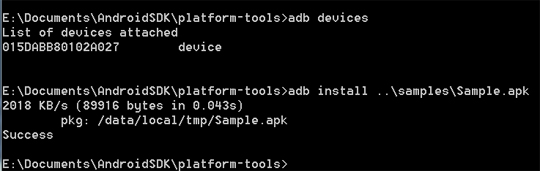
Now that I have the application working, I next exported it as an Android application (.apk file). I had to create a certificate in the same manner that I did with the Flash application. I copied the .apk file to my laptop which is connected to my Droid 2 device and installed the application using the adb install command (screen capture below).
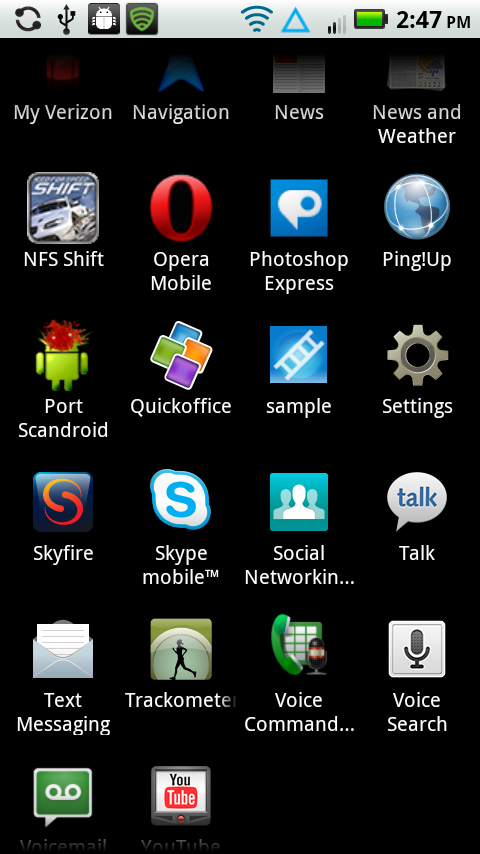
Once the application was installed on the Droid 2 phone, I could then use the Android SDK ddms.bat file to take appropriate screen captures. You see the application listed among the installed applications on the phone (called this one sample). Unlike Flash, I did not have ready access to create icons to include with the file.
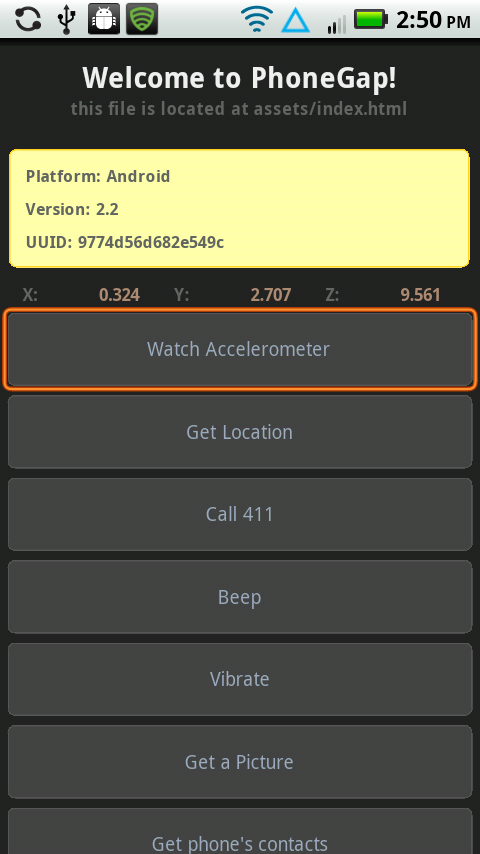
Opening the sample application resulted in the application running (and interacting with the accelerometer) as shown in the screen capture below.
For comparative purposes, it seems relatively comparable to develop initial testing applications using either Flash CS5 (previous posts) or HTML and JavaScript. The Flash environment is easier to create unique icons to accompany the application as it is deployed. Both environments allow you to create the necessary certificate to install the application on the phone. The PhoneGap application informs you that the Android market is expecting certificates to last until 2033. I don’t recall seeing that when working in the flash CS5 environment. As you can tell from these posts, I now have the ability to develop small example applications and deploy them as Android .apk files using either Flash CS5 or HTML and JavaScript. This is in addition to developing websites which can be accessed via mobile phones and which take advantage of local database storage. As I am gradually learning, the mobile development environment contains a lot of possibilities.







This is great Mark! I have recently just got a droid 2 phone and after hours of playing around with it, I am getting more and more interested into mobile development. This is good stuff for the WOW meetings 😉
can we create a screen shot taker app using the Phonegap i.e. outside the app using the Screenshot plugin i have created but it wont capture outside the app
Yes, you should be able to access the camera using one of the PhoneGap plugins. I have not done this with the newer builds of PhoneGap. As time permits, I will try to do an updated blog post on this topic.
Best always,
Mark