As the current semester draws to a close, I have started working on parts of a class on web design and development for mobile devices. I wanted to share some initial thoughts as I begin work on this course (which will focus on HTML5 since so many smart phones currently support many of the HTML5 elements and attributes). My first step is to develop a test environment. As readers know, there any many different mobile devices and their screen size affects what a web page looks like in that environment. The pinch and zoom approach simply does not work well. One needs to have the page styled with CSS so that it appears appropriate for that device. For example, one should allocate at least 7 mm of space for a finger press. Learned this at the latest AdobeMAX conference.
My first step is to use appropriate emulators for the more popular environments. I chose to use the Android SDK emulator and the iPhone/ iPad emulator (which is an AIR application that mimics the browser part of these devices). One can also use an online iPhone emulator (which requires the Safari browser to work properly). I am also using a couple of actual devices (a Blackberry Torch and Droid 2) which are connected to my wireless network. Lastly, I chose to include the Windows 7 phone emulator to be reasonably complete. Curiously, the Blackberry emulators do not play well with a browser interface (as far as I have investigated). I installed the Blackberry Torch emulator and the browser icon throws a Java error each time I try to use it. The Playbook emulator only seems to be aimed at developing specific applications as I cannot even find a browser in that environment. Both these emulators also need to run on actual hardware and I can not use them in a virtual environment (where I like to do the majority of my testing). I thought it appropriate to show screen captures of various emulators as a first step. For comparative purposes, I chose the same web form example from my Learning-HTML5 website. Note that the majority of this site is not optimized for mobile devices (the purpose is to demonstrate what presently works in desktop browsers).
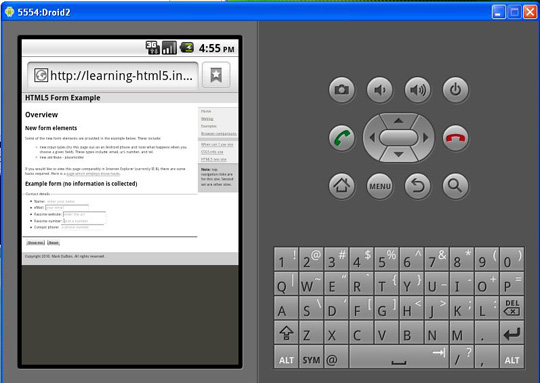
Android emulator. The download and install for this emulator was relatively fast (roughly an hour to completely install). I can run the emulator in a virtual environment (presently running in Windows XP under virtual Box). It does take the emulator a little while to load when I first open the environment, but the performance is fine once the emulator is actually functioning. Here is what the sample page looks like in the Android browser emulator.
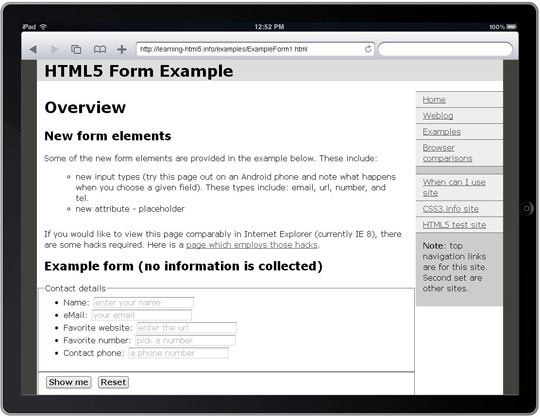
iPad/ iPhone emulator (Adobe AIR application). Of all the emulators I have installed, this was the simplest. Total install time was under 15 minutes (including download). I can also run this in a virtual environment (and it is presently running side by side with the Android environment described above). Of course, the capabilities are limited as this essentially is running Webkit within a chrome that emulates the iPhone and iPad. I could probably accomplish something relatively similar by just appropriately sizing the window size in Safari. Here is what the sample page looked like in that browser environment.
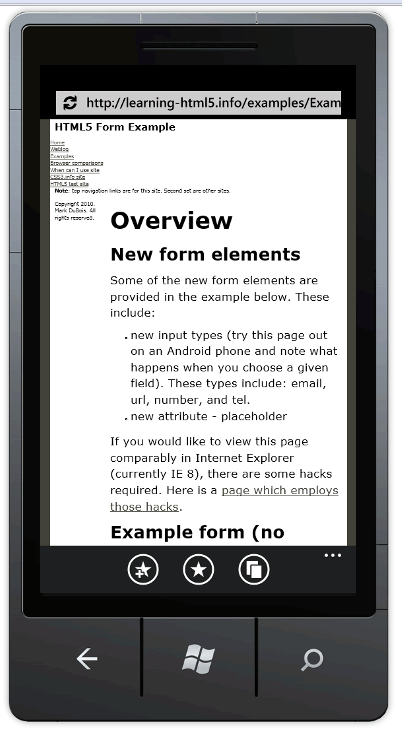
Windows 7 Phone emulator (running Internet Explorer, of course). Note that the emulator required a download of 12 different pieces of software (at least on an old Vista computer) and can not be run in a virtual environment. Although the download is relatively simple, the install took nearly 2 hours. Here is what the sample page looked like in the Windows 7 Phone emulator browser environment.
 For those readers who re also planning to develop mobile browser based applications, what additional environments do you use? What have been your experiences with the above environments?
For those readers who re also planning to develop mobile browser based applications, what additional environments do you use? What have been your experiences with the above environments?